- Greg McKeown
- Fifty Coffees
- Jay Shetty
- Joshua McCartney
- Kira Hug
- Ramit Sethi
- Lewis Howes
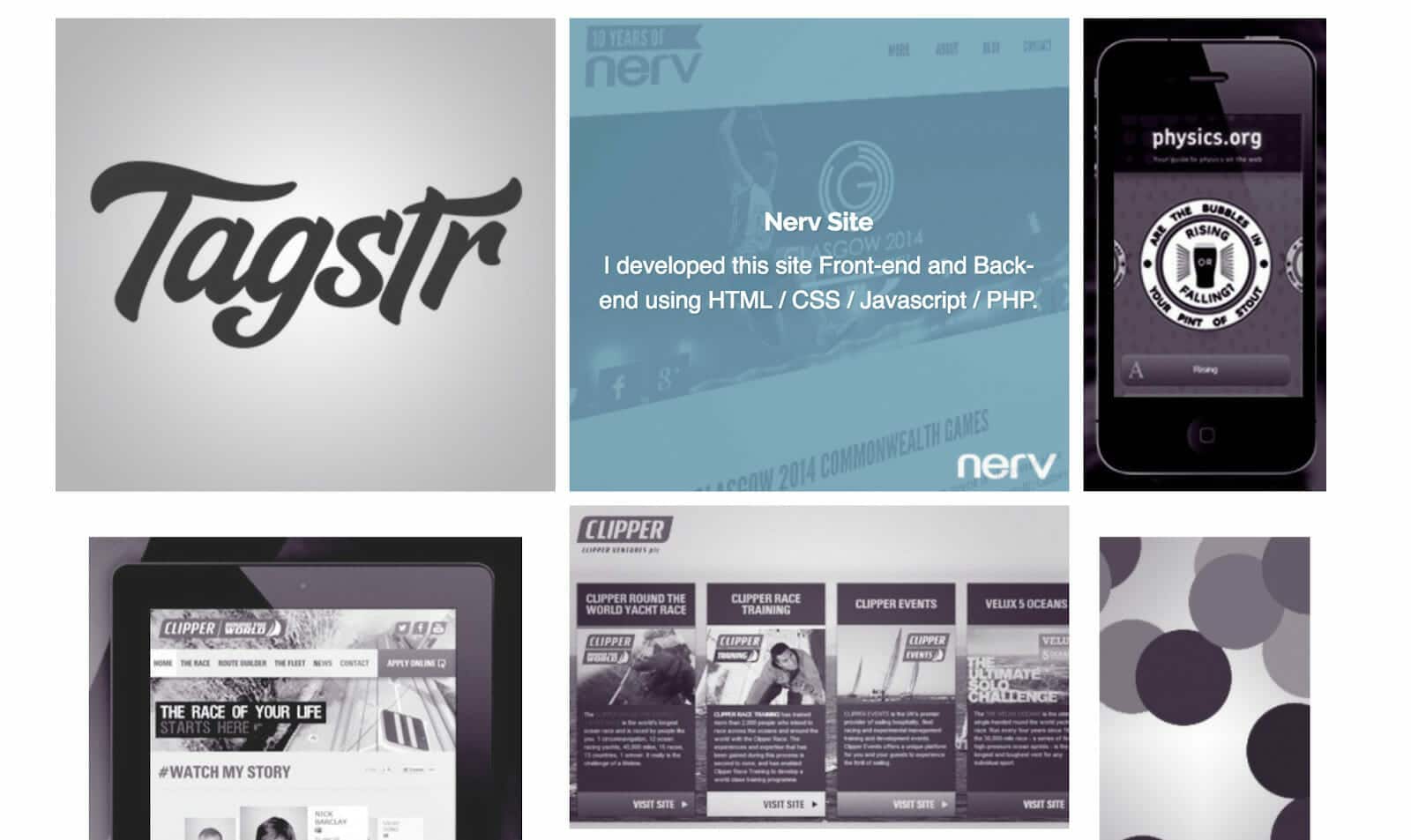
- Albino Tonnina
- Nick Jones
- Ali Wong
- Miro
- Pharrell Williams
- Anthony Mychal
- Daryl Thornhill
- Todd Henry
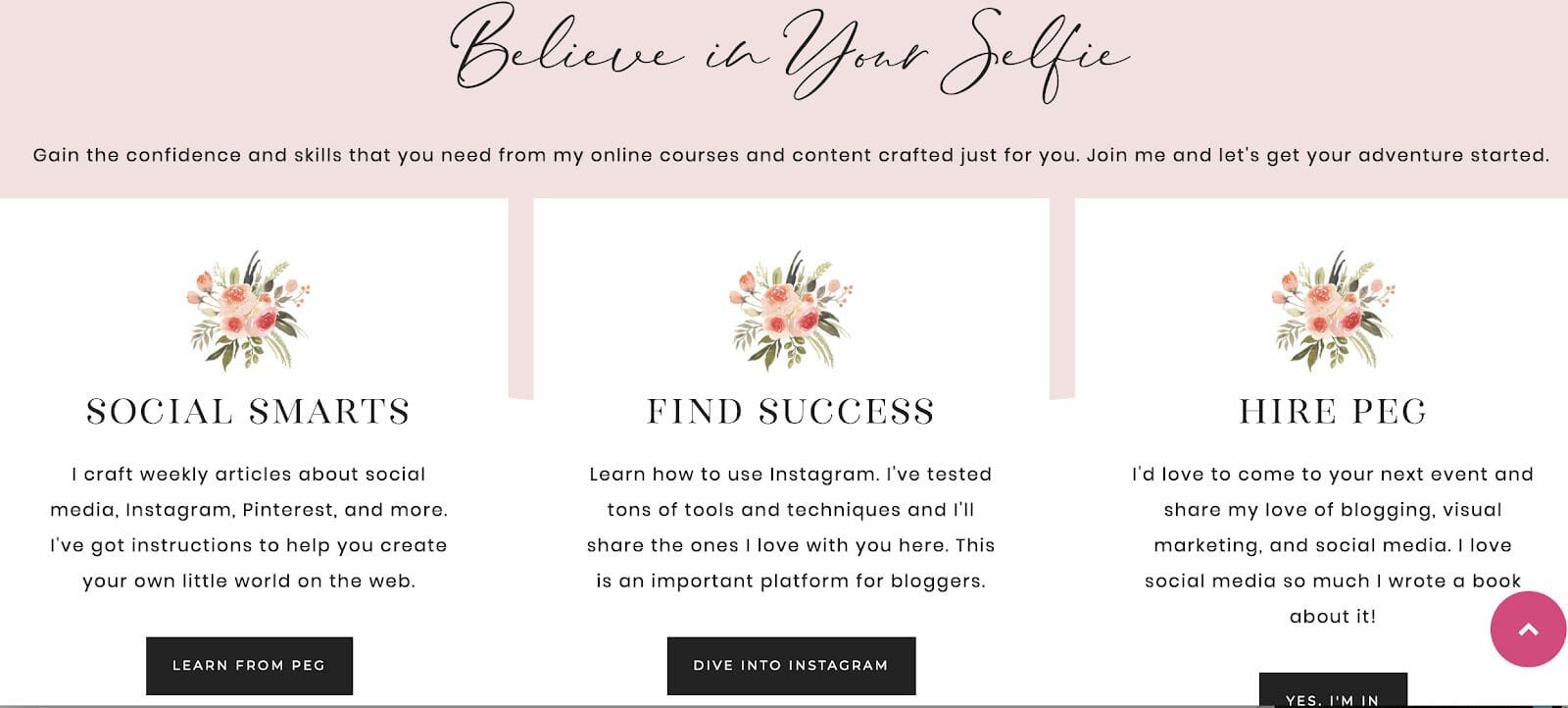
- Peg Fitzpatrick
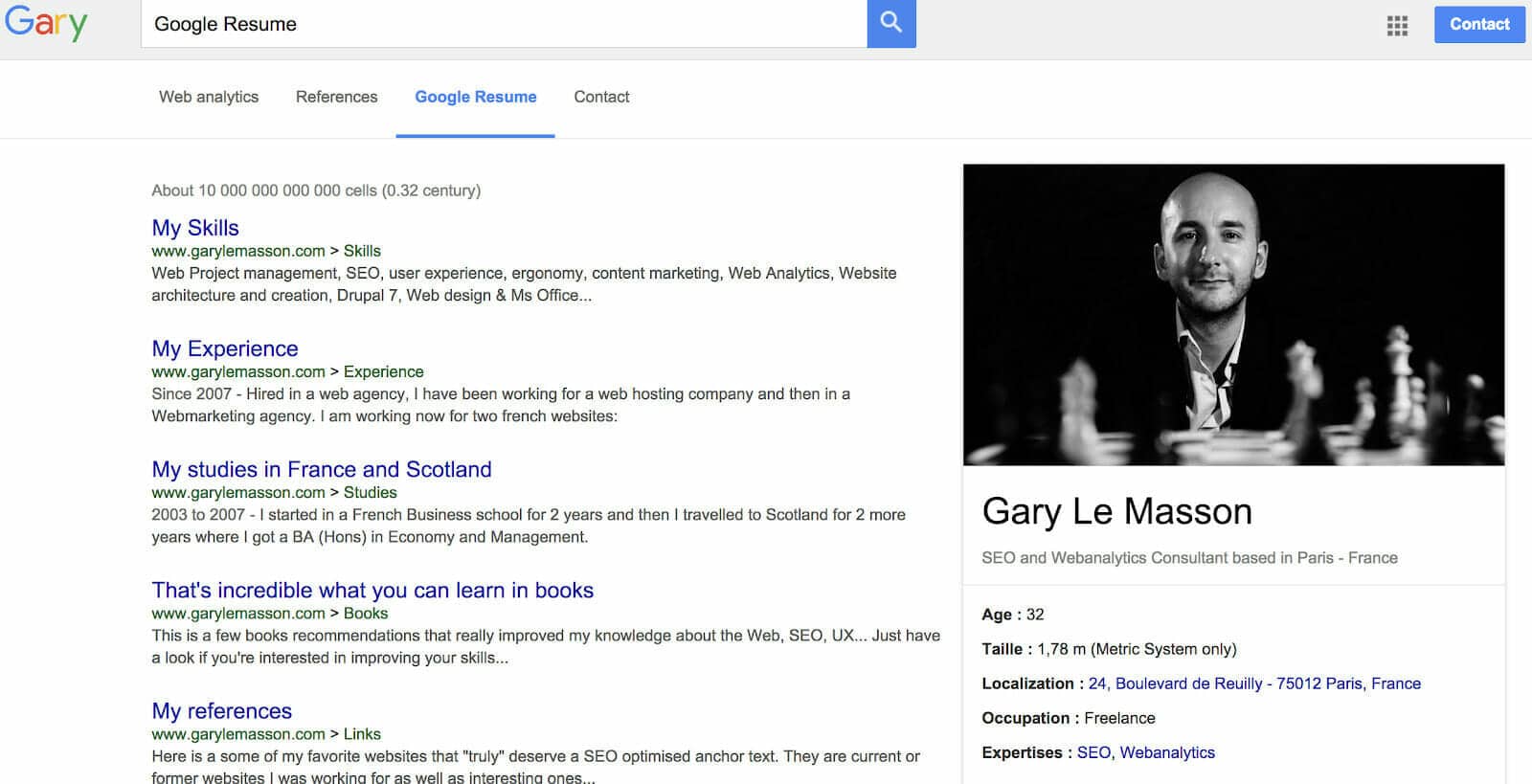
- Gary Le Masson
- Gary Clark Jr.
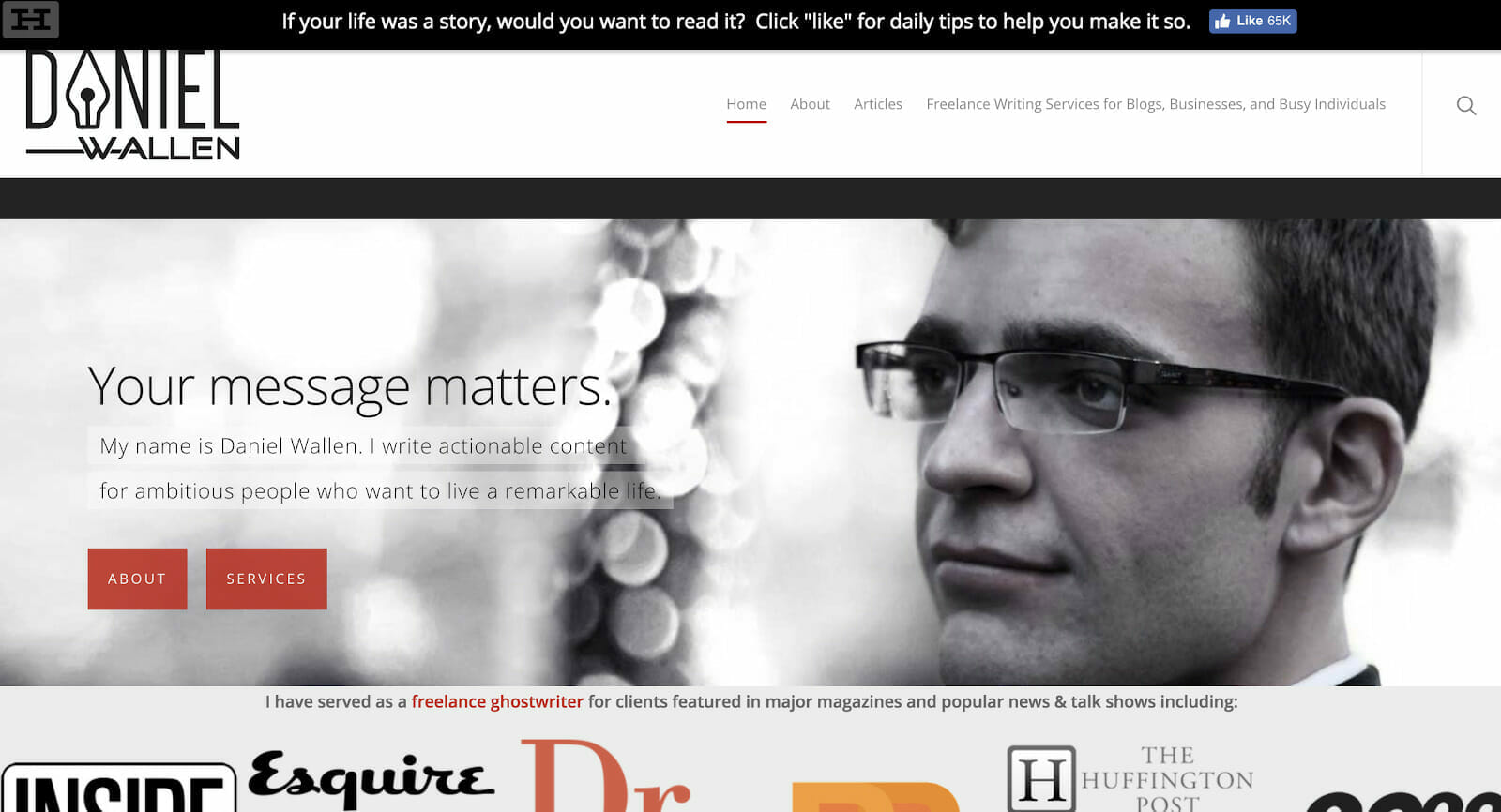
- Daniel Wallen
- Jessie Pavelka
I’m sure you’ll agree with me when I say building your personal website is tough. It’s your digital business card. Everyone on the internet is going to see it. Potential clients. Colleagues. Your mom.
It’s overwhelming. You’re worried it will be too complicated. You’re not tech-savvy. Analysis paralysis kicks in. You’ve got no idea where to start – or how.
Before you know it, you’re breaking out in a cold sweat. Suddenly, that bottle of Bulleit bourbon is looking mighty fine.
But it doesn’t have to be this way. You can create a fantastic personal website with zero HTML knowledge or design chops that your visitors will love. Yes, you!
All you need is a little inspiration. And of course a hosting provider.
That’s why I put together this list – to get your creative juices flowing. It’s my version of a best personal website mixed tape – and I love making mixed tapes.
Whether you’re thinking about creating a portfolio website, a resume website, or building your online presence with a blog, this list has something for everyone.
So, relax, take a breath (perhaps pour yourself two fingers of Bulleit bourbon), and let’s get to it.
Personal Website Examples
Hosted With: WP Engine
Built With: WordPress
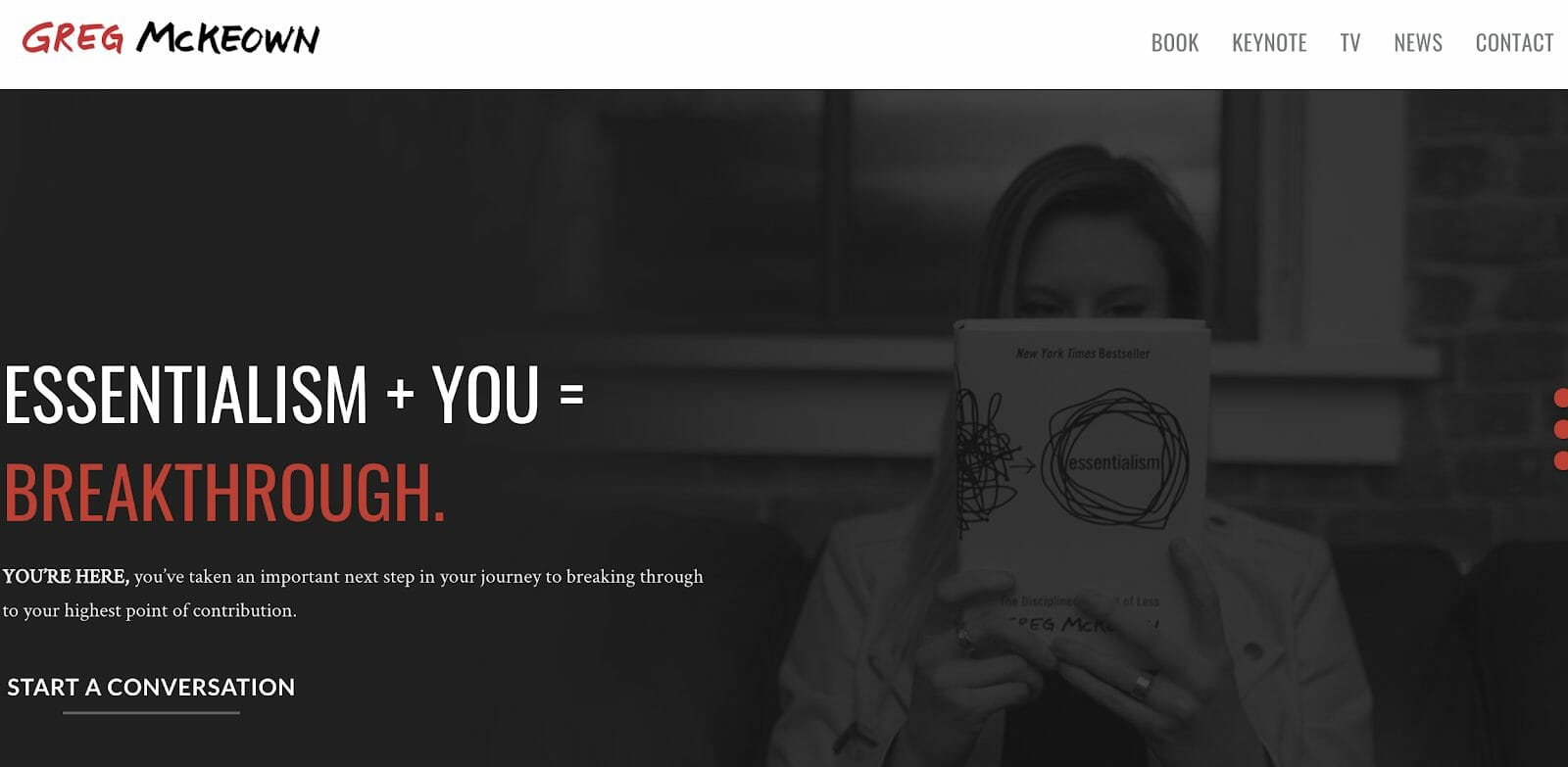
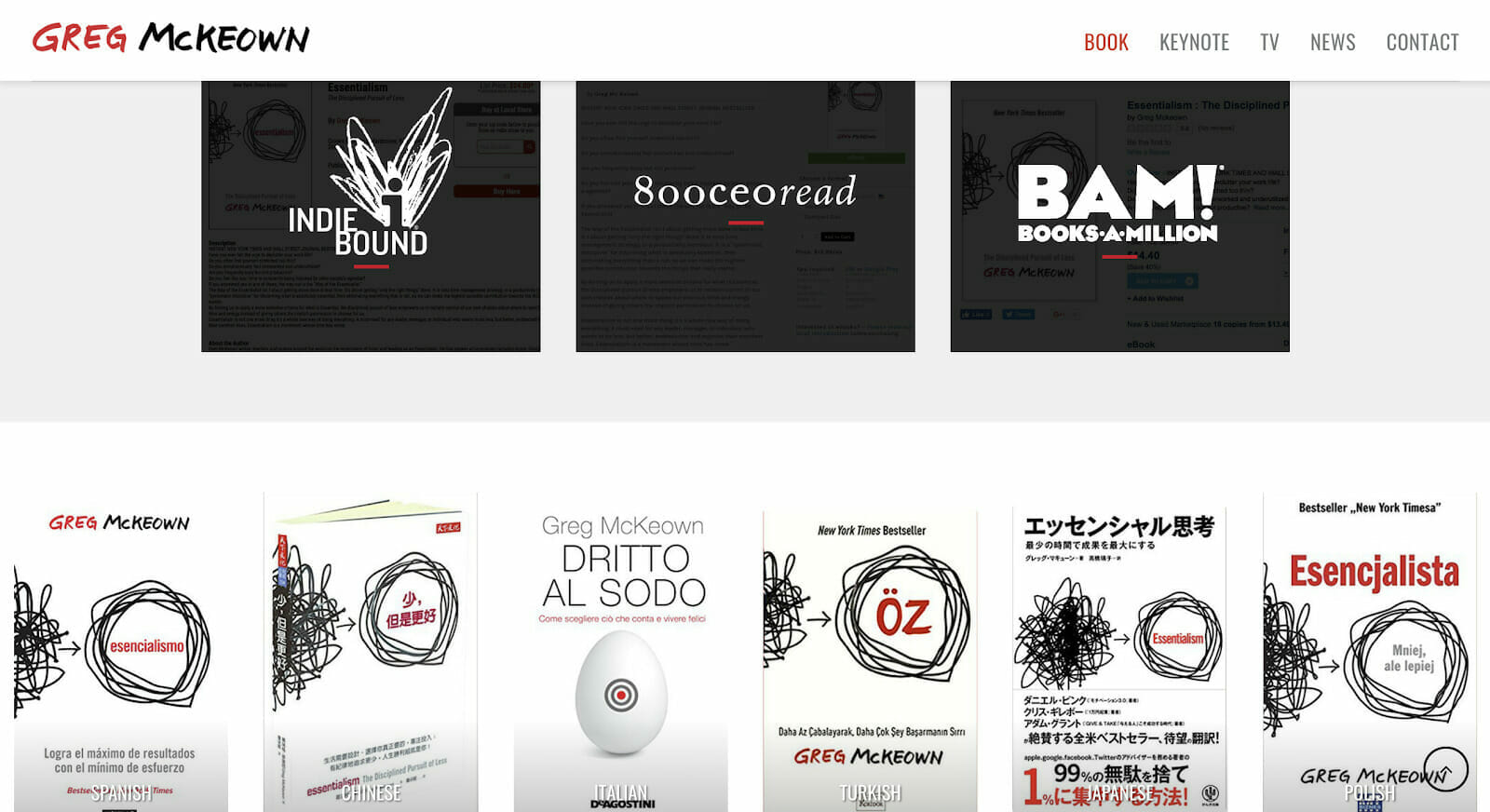
Author Greg McKeown’s site is dedicated to his NY Times bestselling book, Essentialism. The site boasts an elegant theme, clean design, and simple color scheme. His homepage entices you with some seductive copy and a call to action:
“You’re here, you’ve taken an important next step in your journey to breaking through to your highest potential. Start a Conversation”
How can you make your site minimalist by removing distracting clutter? Are there constraints you can apply when constructing your site?
Limit yourself to only three colors. Or, take inspiration from Dr. Seuss: limit yourself to only 50 words. That’s how he wrote his classic book Green Eggs and Ham.

Highlighting exceptional facts about your product is a plus. Greg showcases his various book translations.
Is there something you can emphasize that sets you apart?
Hosted With: WP Engine
Built On: WordPress
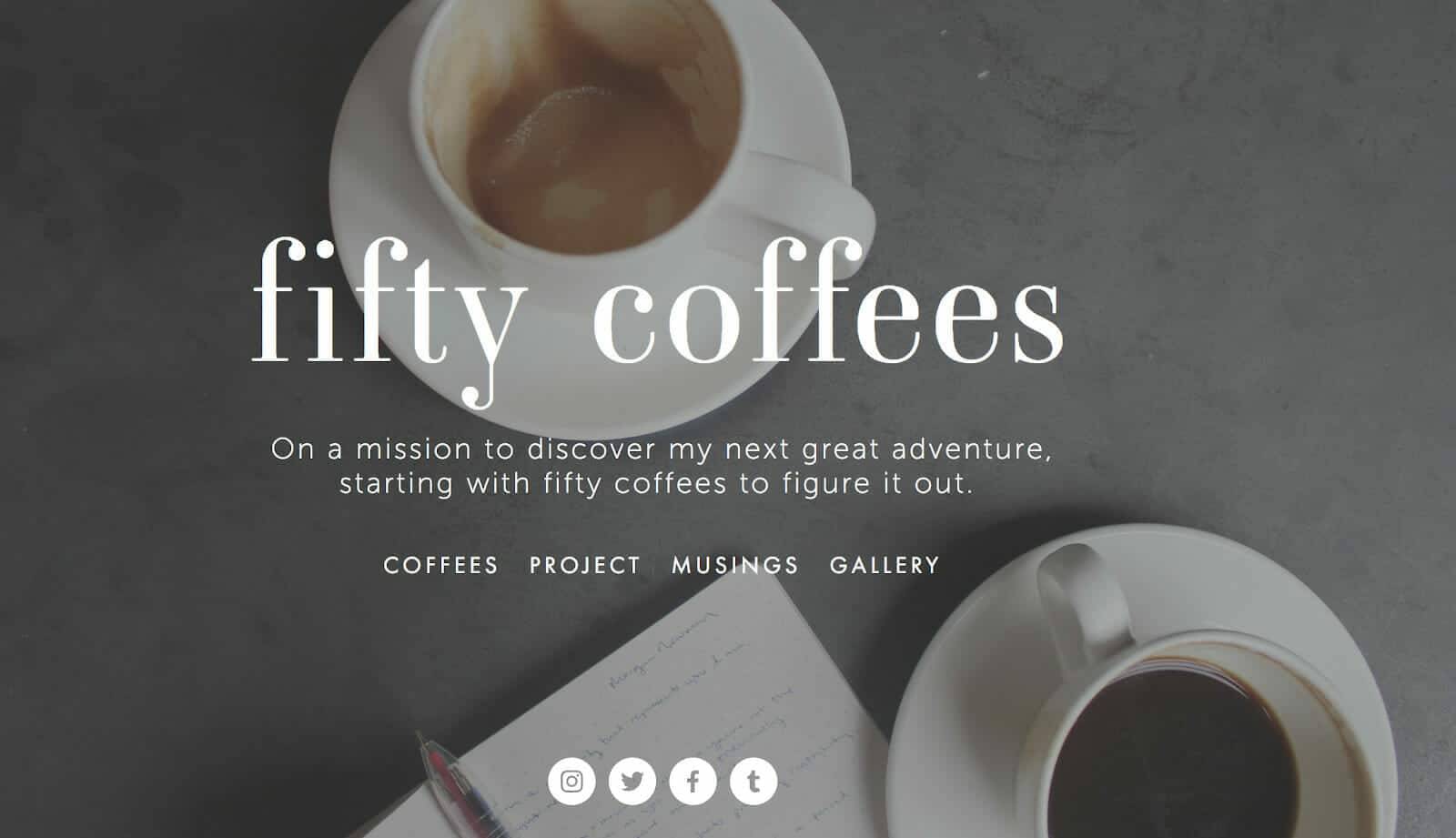
This is a blog with a compelling story:
A woman named Lindsay leaves her fantastic job in pursuit of her next great adventure. Her mission: to have 50 coffees with friends, mentors, and colleagues to decide what the next chapter of her life will be.
A blog is a great way to rally people behind your message and draw them to you.
I think it was Gary Vaynerchuk who said, “Don’t create. Document.”
What can you document in your own life that provides valuable insight? How can your journey inform others embarking on a similar experience?
I was on her site for five minutes and loved this wisdom nugget:
Get hyper-organized to be super-efficient at your job. It lets you handle just about anything thrown at you because you’ve put systems in place to deal with it. This also allows time for guilt-free Netflix binge-watching.
“Stress is pressure without a plan.”
It’s all about creating value and solving someone’s problem.
How can your website serve others?
Hosted With: WP Engine
Built With: WordPress
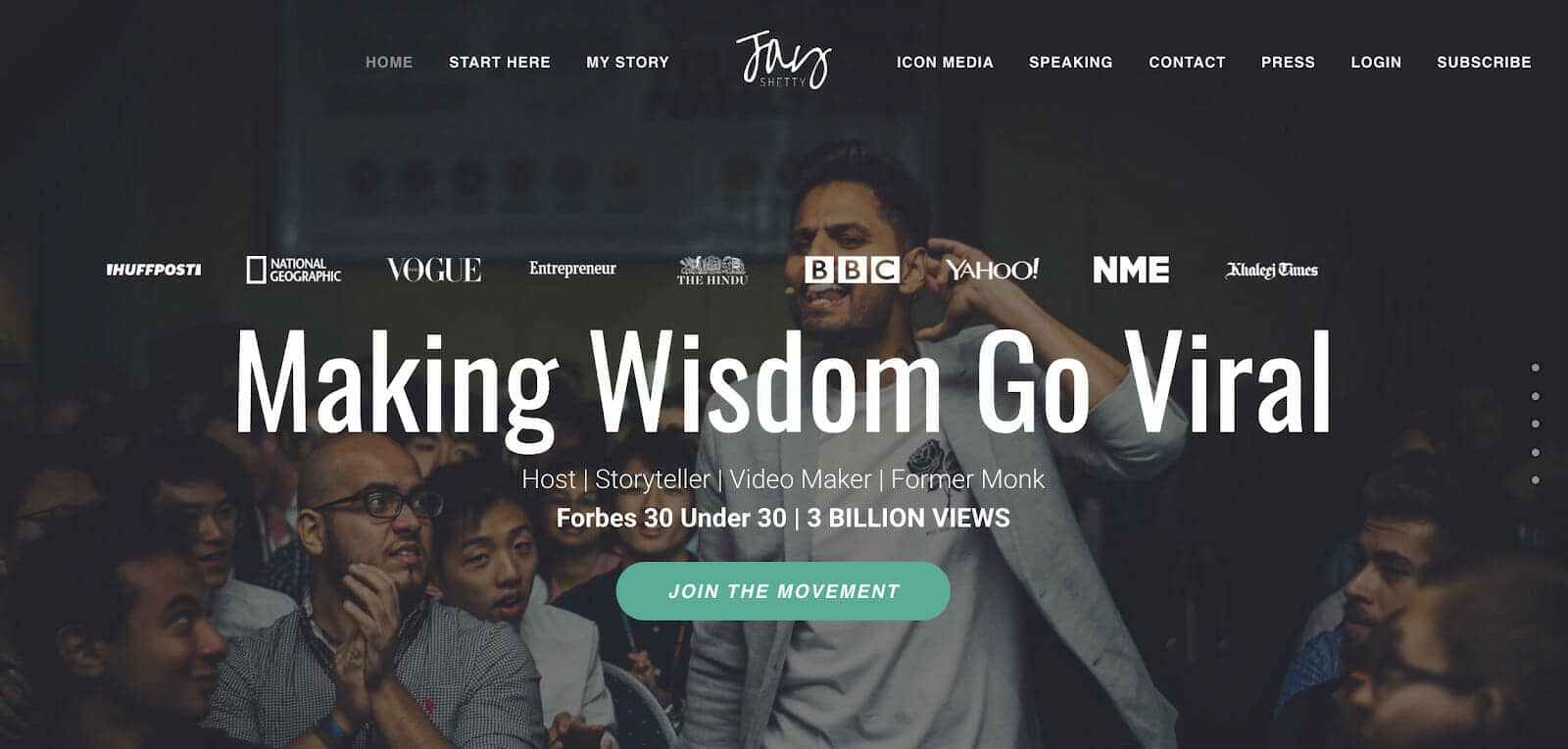
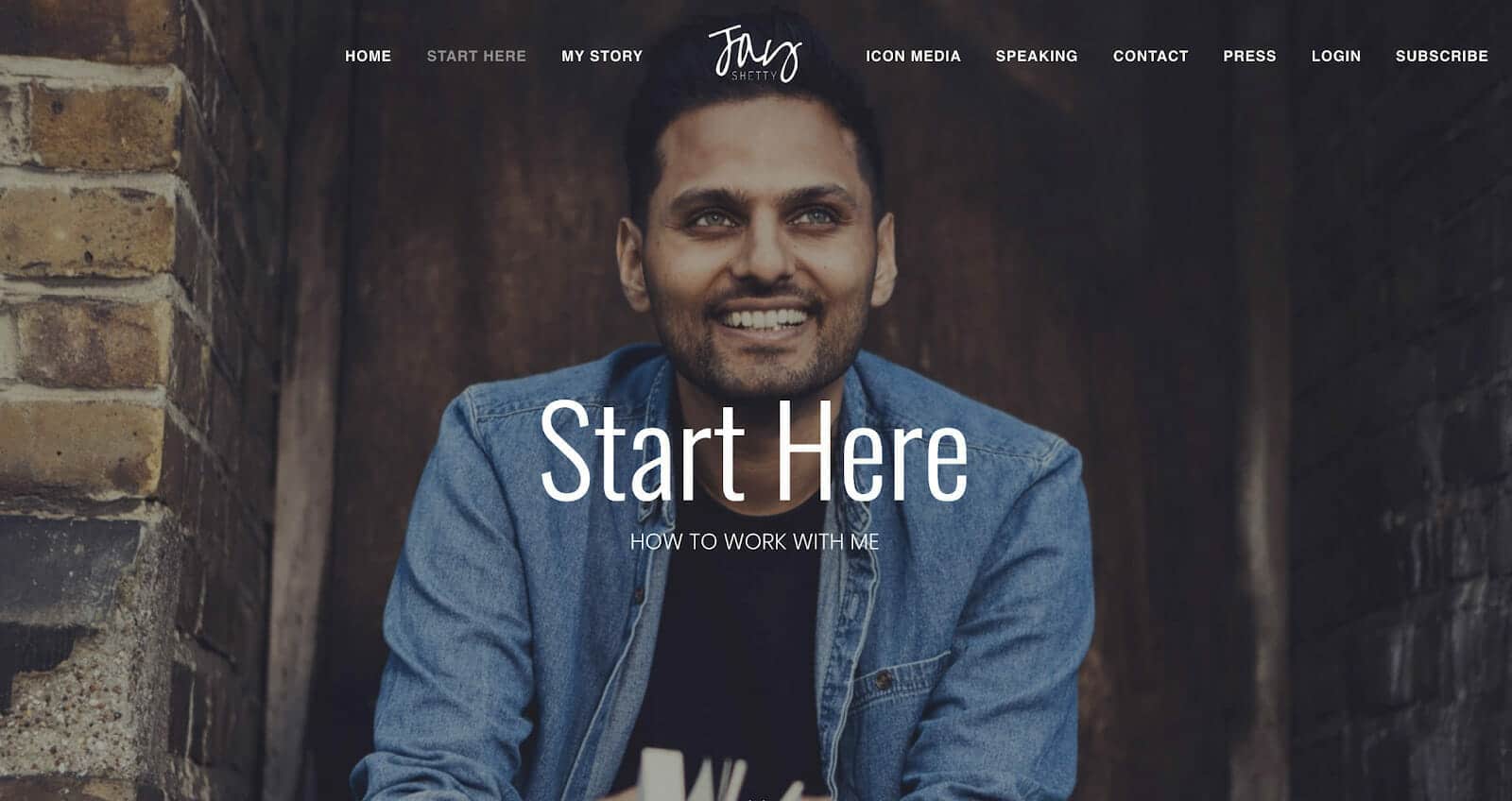
Jay Shetty is a host, storyteller, video maker, and former monk. He uses his landing page to great effect by sweetly slapping you in the face with the numerous brands he’s worked with. You had me at HuffPost Jay.
I also think it’s great to have a photo of you in front of a live audience like Lewis Howes did if it’s relevant. Most likely, people paid to be there, and that speaks volumes about your message.
His call to action: “Join the movement,” is strategically placed beneath his impressive stat of 3 BILLION VIEWS.
What stats can you use to impress visitors?
He also makes it super easy to connect with a ‘Start Here’ and ‘How to Work with Me’ section.
Provide the path of least resistance to your visitors. It’s like when you’re trying to eat healthily, so you stop having junk food around your house. Or when you want to exercise first thing in the morning, so you sleep in your workout gear.
Same concept here: Make it effortless for the people visiting your site.
If you want to set your site miles ahead of your peers, make it all about them, your audience. How can you make it easy for them?
What information do they need to connect with you?
When you make it about your audience and not about you, success follows in spades.
Tweet ThisHosted With: Dreamhost
Built With: WordPress
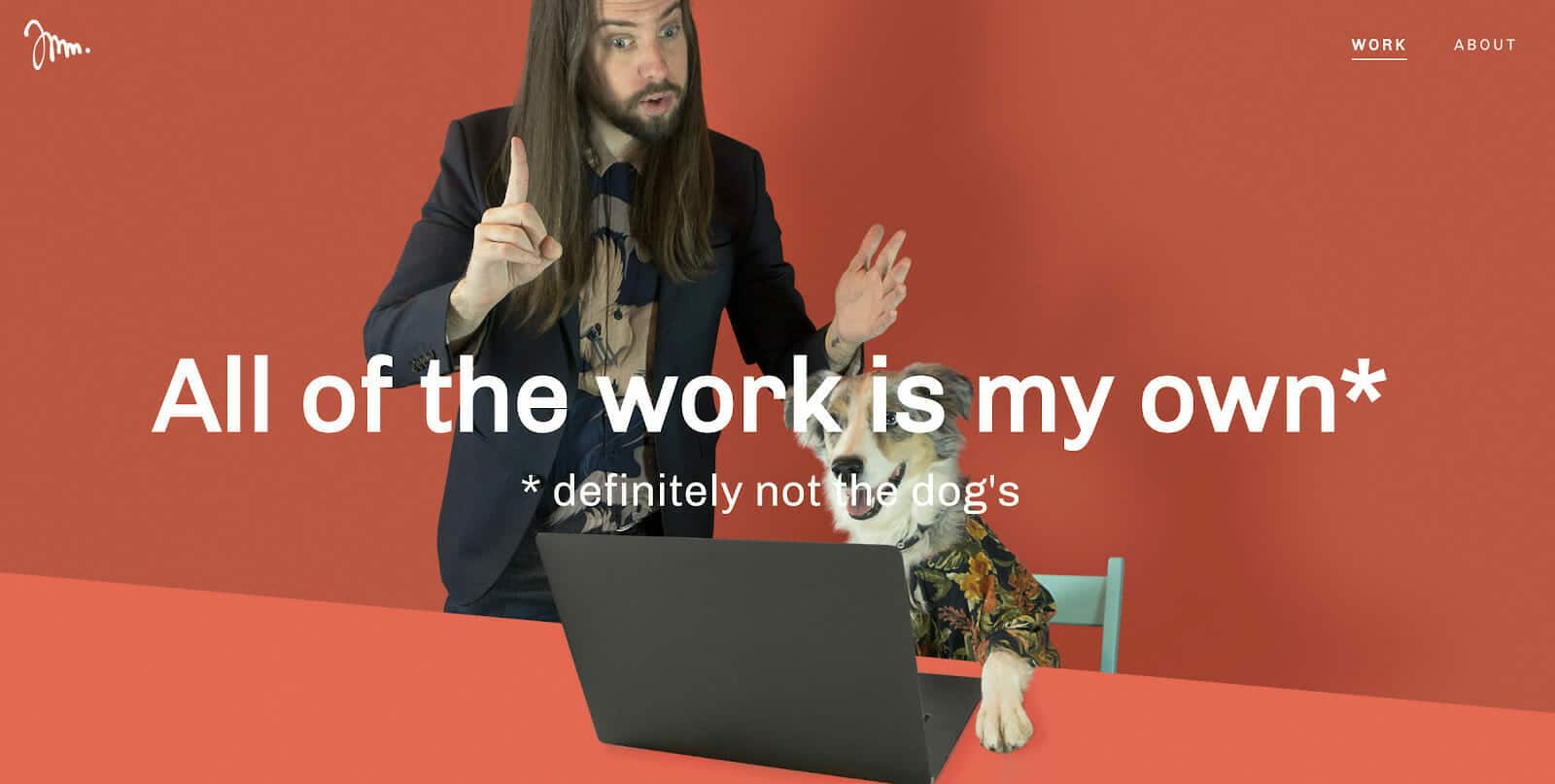
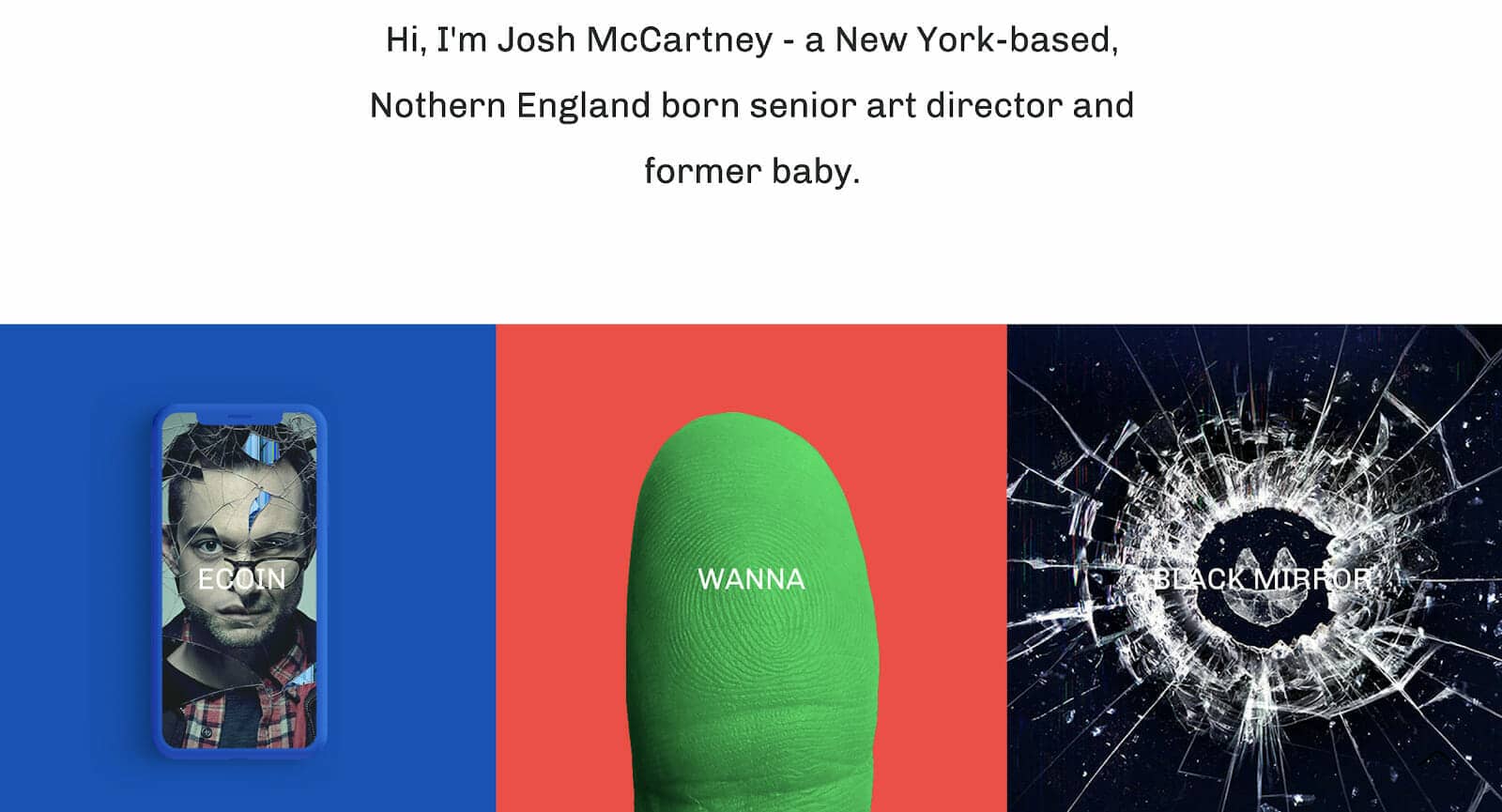
Josh is an art director with a kick-ass body of work. His online portfolio site is funny, odd, and highlights his sense of humor. You’re greeted with:
“Hi, I’m Josh McCartney, a New York-based, Northern England-born senior art director and former baby.”

Josh’s portfolio design lets his personality shine through. Scrolling through his portfolio page reveals the numerous projects he’s worked on with links. It’s a great example of how to both make them laugh and impress.
How can you add an element of humor to your site?
Hosted With: Bluehost
Built With: WordPress
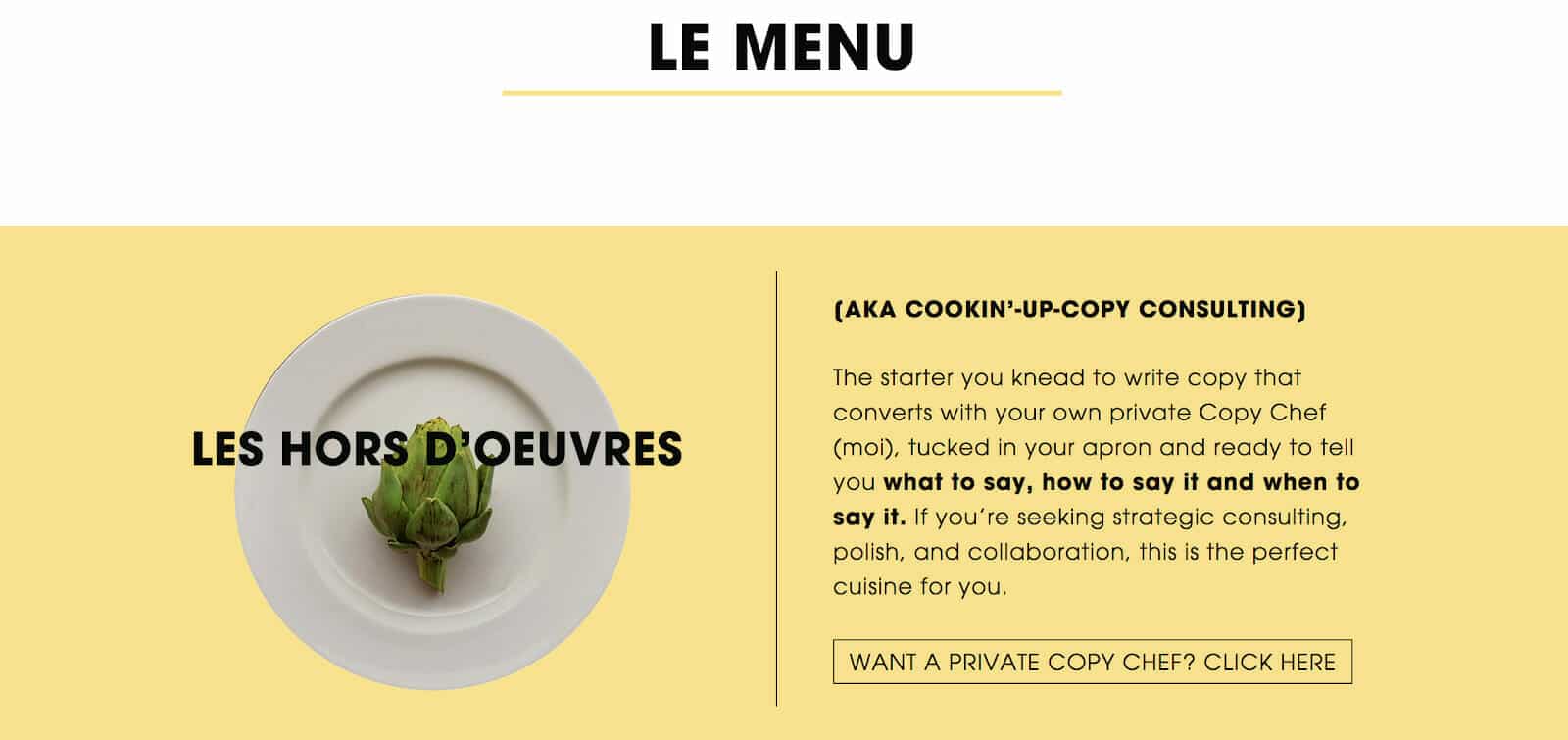
Speaking of humor – holy shit! Kira Hug writes conversion copy that sells. That’s as clear and concise as it gets. Her pages are hilarious. I want to sign up for a consult with her so that I can have a conversation.
Kira shows her writing chops with kick-ass web copy. And you know exactly what you’re getting.
“So if you’re a jerk, be a jerk. People buy things from jerks ALL the time. (I’ll make people love you for it). When others say ‘You can’t be (whatever) and sell,’ I say, keep being you, I’ll get the poms poms.”
Her call-to-action on her home page is priceless.

She also uses a chef-themed ‘Services’ page which reads like a French restaurant menu of what she offers clients.

Are you secretly harboring a love of comic books? Love fixing car engines in your spare time? Embrace it and show it off!
How can you integrate a theme or a hobby into your website with an eye-catching hook?
Doing this will attract the exact people you want to work with – or should I say, that get to work with you. If you don’t think Robin Williams is funny, our working relationship is fleeting.
Hosted With: Kinsta
Built With: WordPress
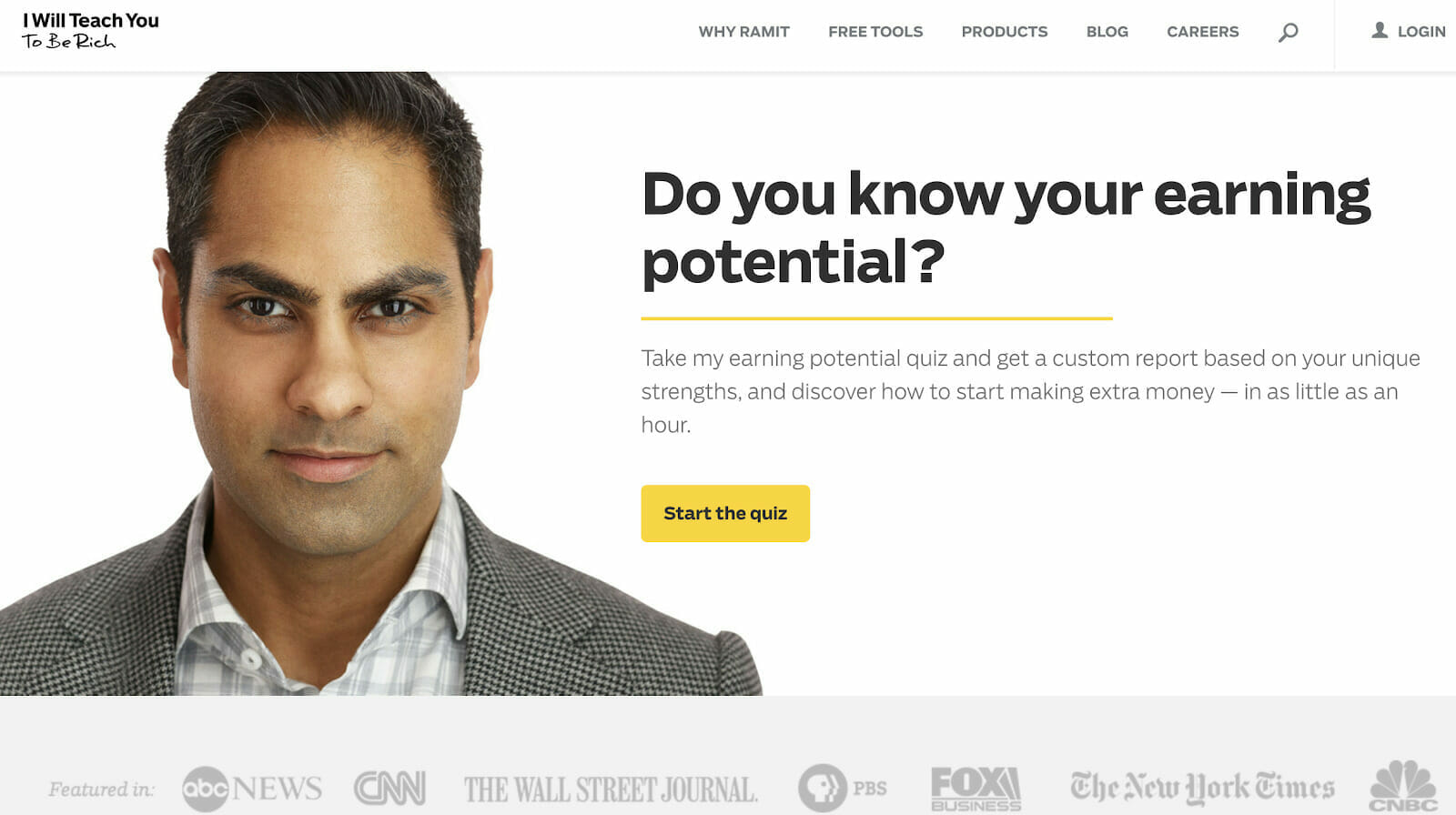
Ramit Sethi started his blog, I Will Teach You to Be Rich in his college dorm. He’s now the CEO of it. Blogs bloom into revenue generating-juggernauts when you do it right.
I’m a fan of Ramit’s and have been a reader of his material for several years. He admits, the title is a bit cheesy, however, it gets straight to the point. And his site’s footer establishes credibility with the numerous companies who have showcased his work.
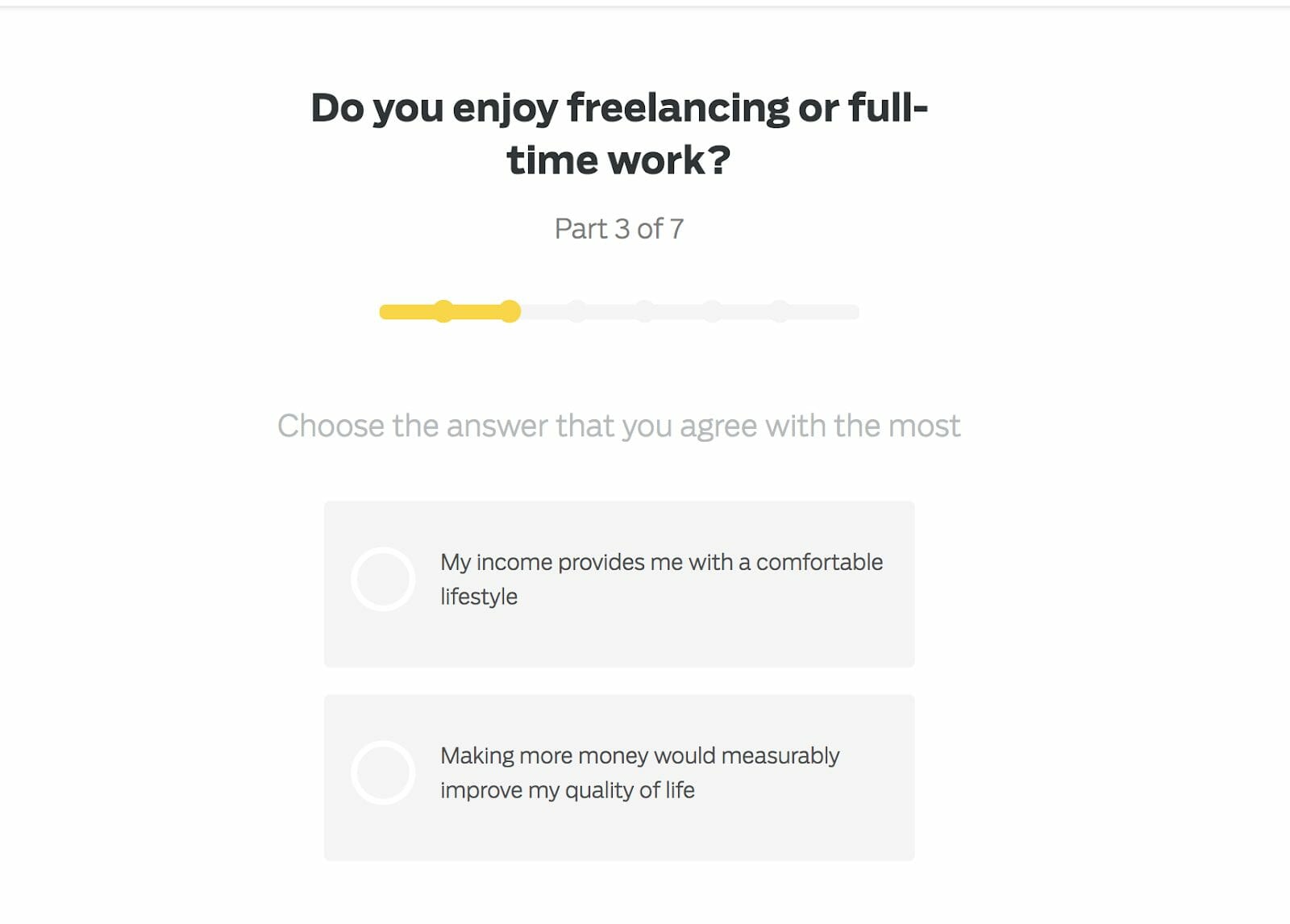
His home page reels you in with a question:
“Do you know your earning potential?”
Um, yes, you sheepishly say with an upward inflection indicating a question.
Well no. Now I’m not sure. I better take his quiz.
His 7-question quiz takes less than five minutes. If you want the results, you’ve got to opt-in your email address which sends a custom report on how you can make more money. Start making money in as little as an hour. Who wouldn’t want that?

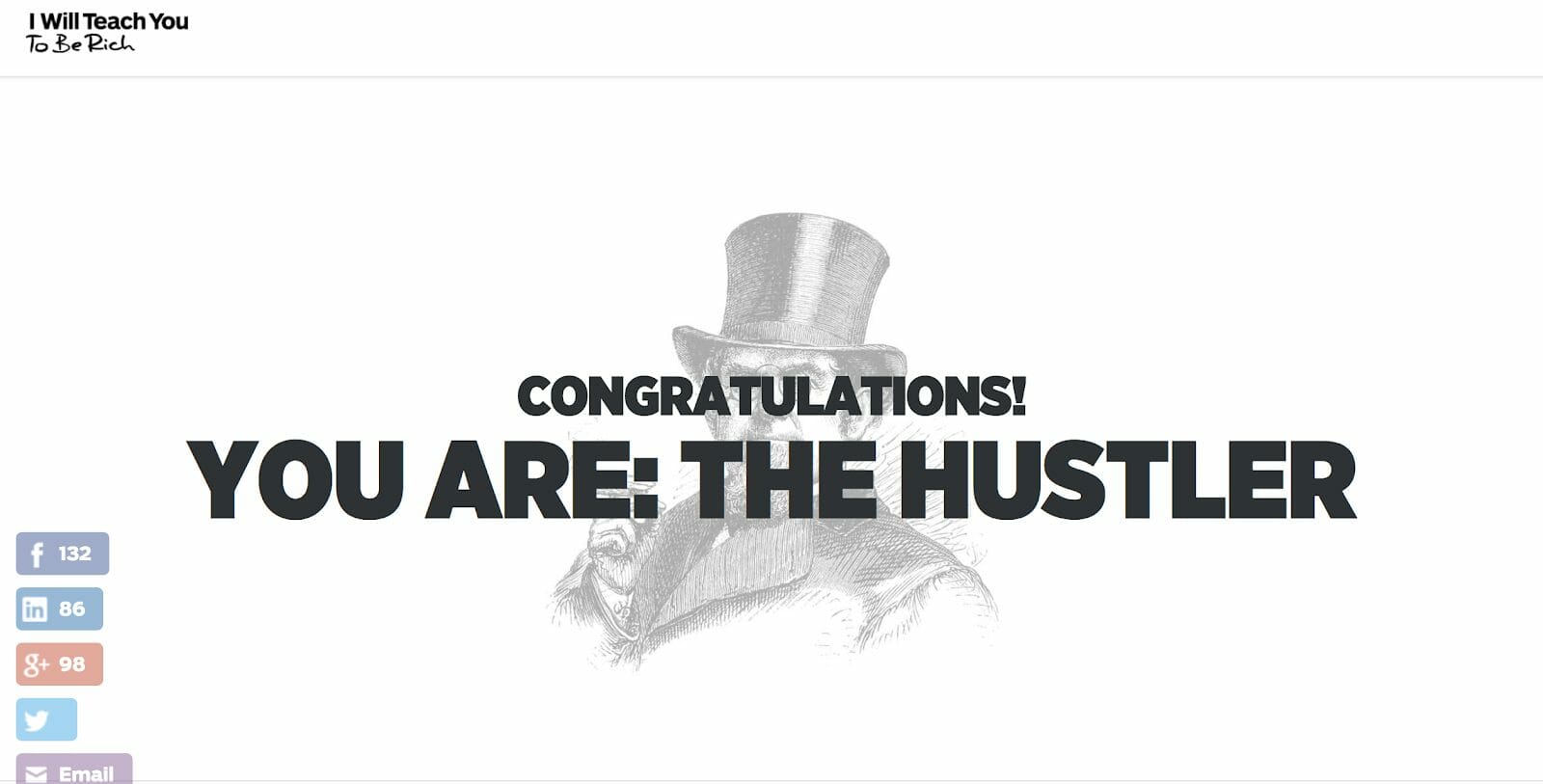
 I couldn’t help myself. I had to take the quiz.
I couldn’t help myself. I had to take the quiz.
Every day I’m hustlin.’
It gives you a detailed report of your earning potential, personality traits, and ways to optimize your existing strengths – even Ramit’s recommendations for you.
Is there a quiz you can offer your visitors with results that will improve their lives in some way?
Hosted With: WP Engine
Built With: WordPress
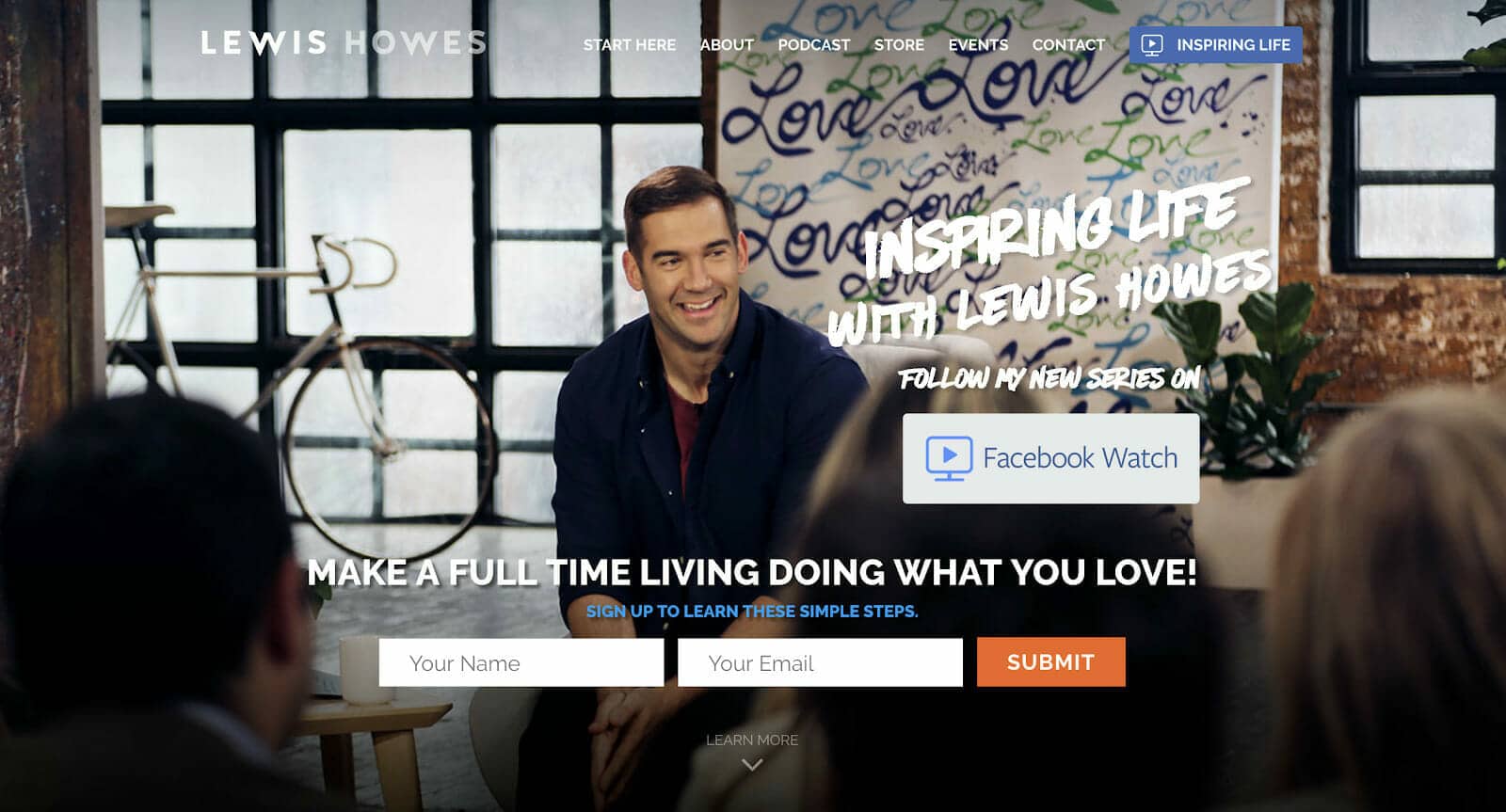
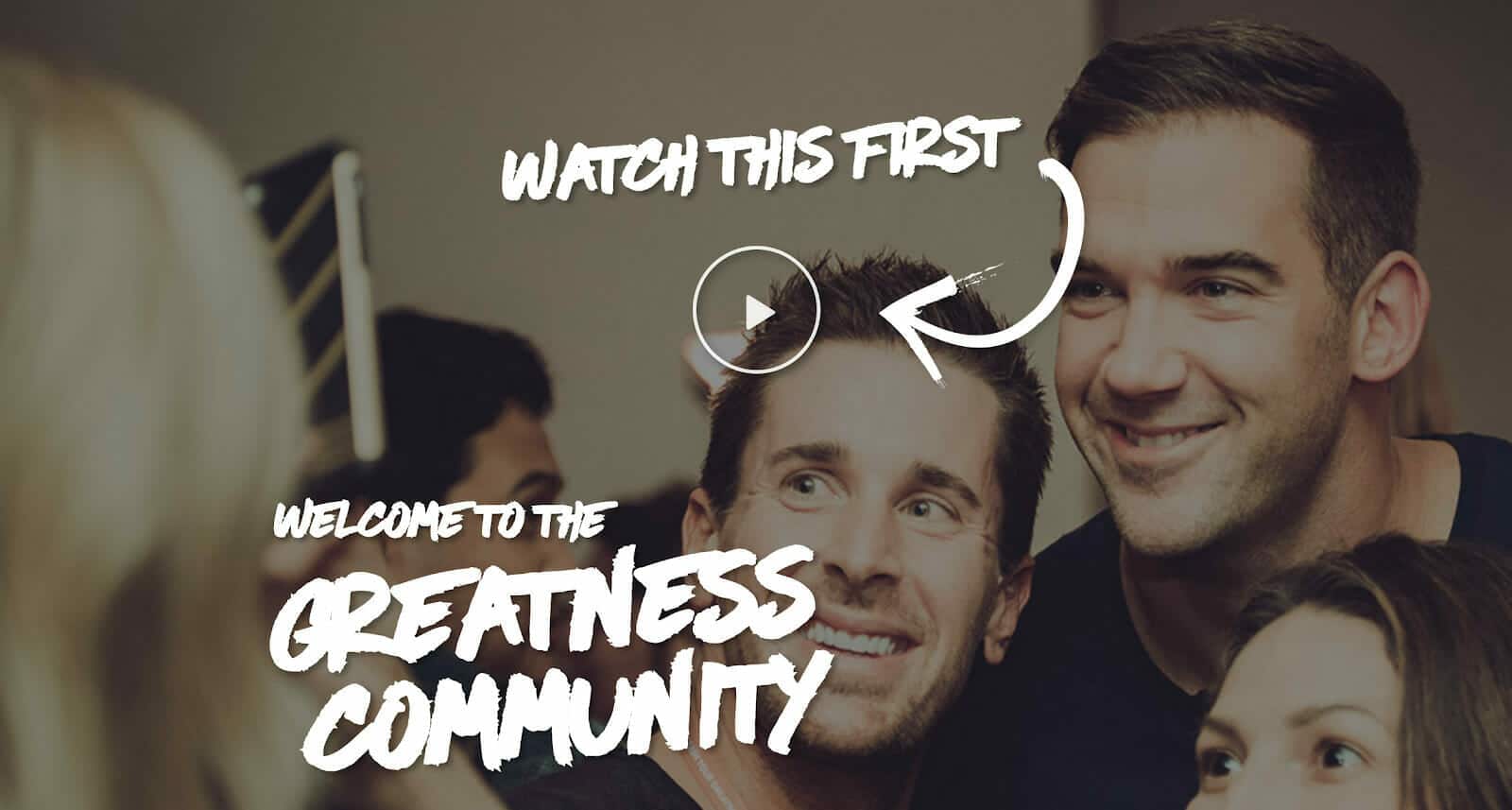
Lewis Howes is a writer, podcaster, consultant and public speaker in the personal development space. His obsession with living your best life is infectious. Several things stood out to me while on his site.
He leverages social proof with a photo of him giving a live talk to an audience. He has an opt-in form for new visitors with a clear call to action: sign up to learn the simple steps to make a full-time living doing what you love.
And he’s got a ‘start here’ link at the top of his landing page. This makes it easy for first-timers.

It’s important to take charge and be your visitors’ guide. Make it crystal-clear to them.
What clear call to action can you offer your visitors?
Hosted With: Namecheap
Built With: WordPress
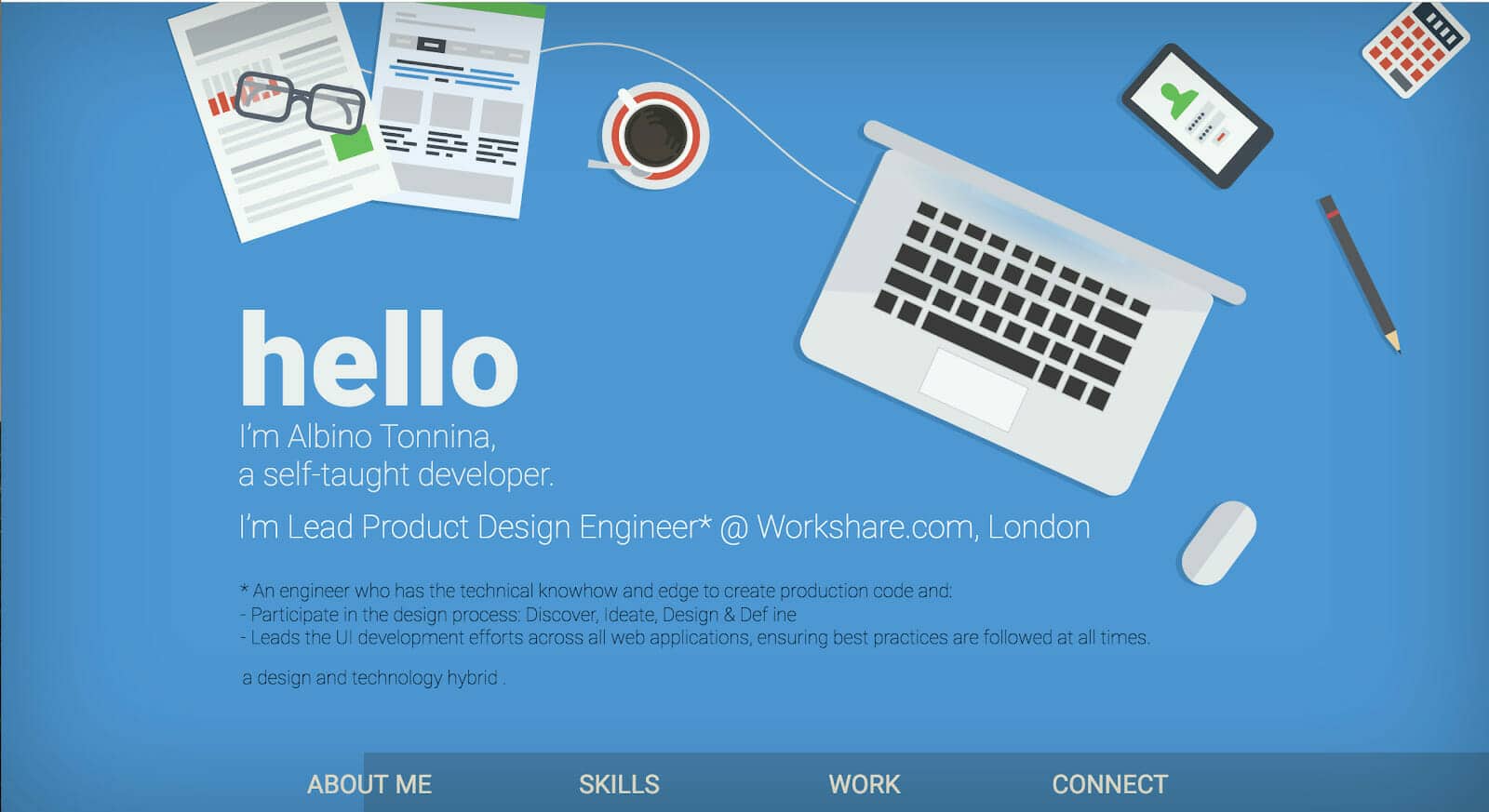
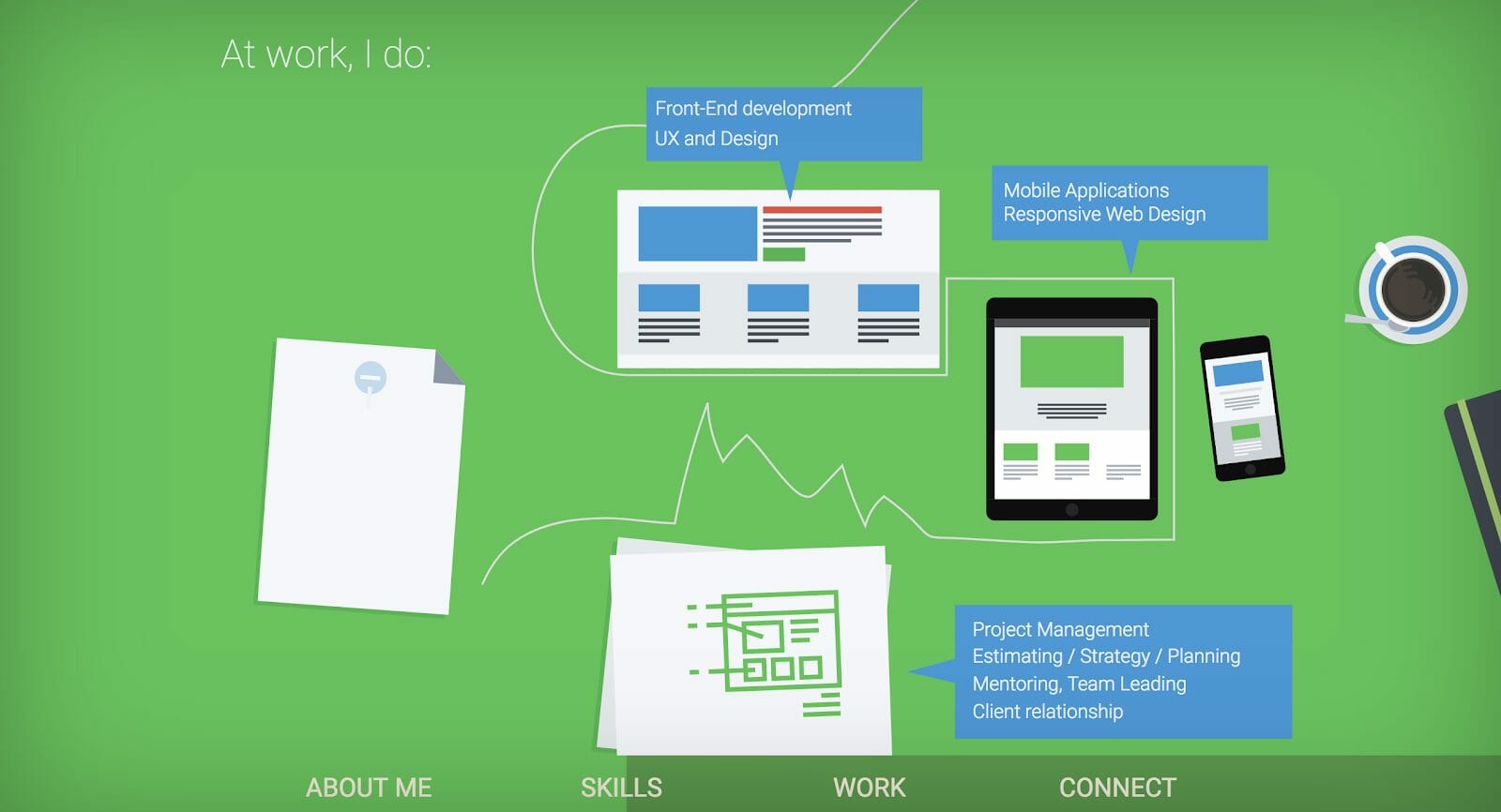
Albino Tonnina is a self-taught developer. I can’t stop looking at his high-quality site. It’s user-friendly with a simple color scheme. He tells his story with sweet graphics and icons while serving as both a portfolio and resume.

His developer badassity-ness is revealed as you navigate through his ‘work experience’, ‘skills,’ and ‘about me’ pages. The icing on the cake: he adds a little bit of personality in the form of polaroids of friends and family at the end.

Can you think of ways to showcase your skills through example?
Hosted With: Media Temple
Built With: Mousewheel
Nick keeps it simple when telling you what he does: Design. Prototype. Code. His website design comes equipped with a warning that reads:
“Do not proceed if you suffer from vertigo or find experimental interfaces offensive.”
Why do this? Because the second you start scrolling, it’s like you’re descending a winding staircase. Each level you descend reveals a company project he worked on. When you click on the company project, it provides a detailed description of that project. It’s a downward spiral. Sick.
Hosted On + Built With: Squarespace
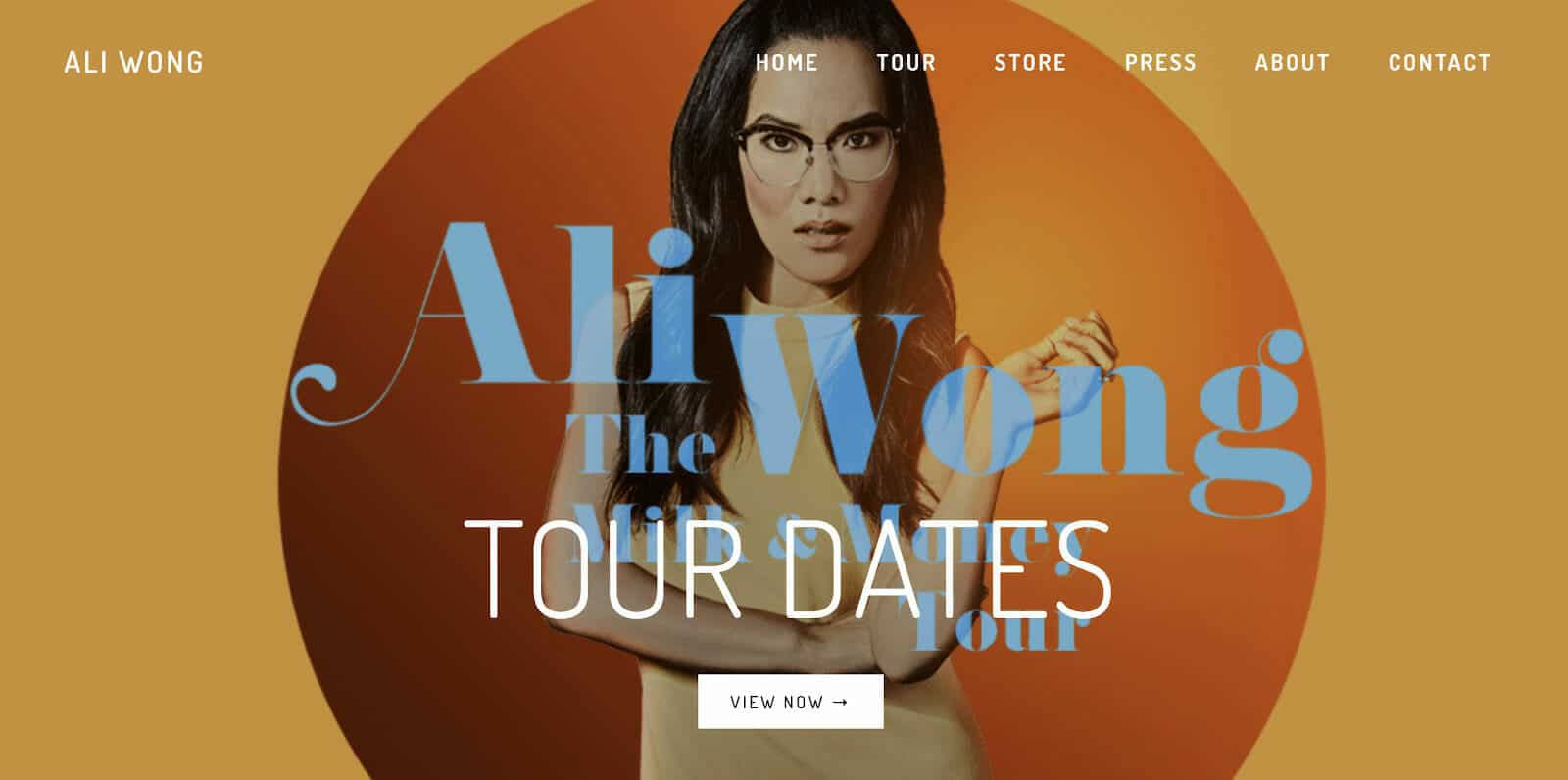
The solo professional. Ali Wong is a comedian and comedians need internet love too. You may not have a Netflix special but maybe you performed in your uncle’s church basement. Share it!
What aspect of your work can you leverage to attract more clients?

Also, her choice of illustrations and background images reveal her quirky personality. I can’t stop looking at it.
How can your site highlight your eccentricities?
Hosted With: Media Temple
Built With: Custom
Miro is a web developer and UX designer. His site reminds me of the film, The Matrix. Miro’s provides everything you need on one page: Portfolio. About. Contact.
What films, books or albums can you integrate into your site?
I like his simple introduction:
“Hello there! I’m Miro!”
I feel welcomed already. There’s also no question about what he does.
Hosted With: AWS
Built With: Custom
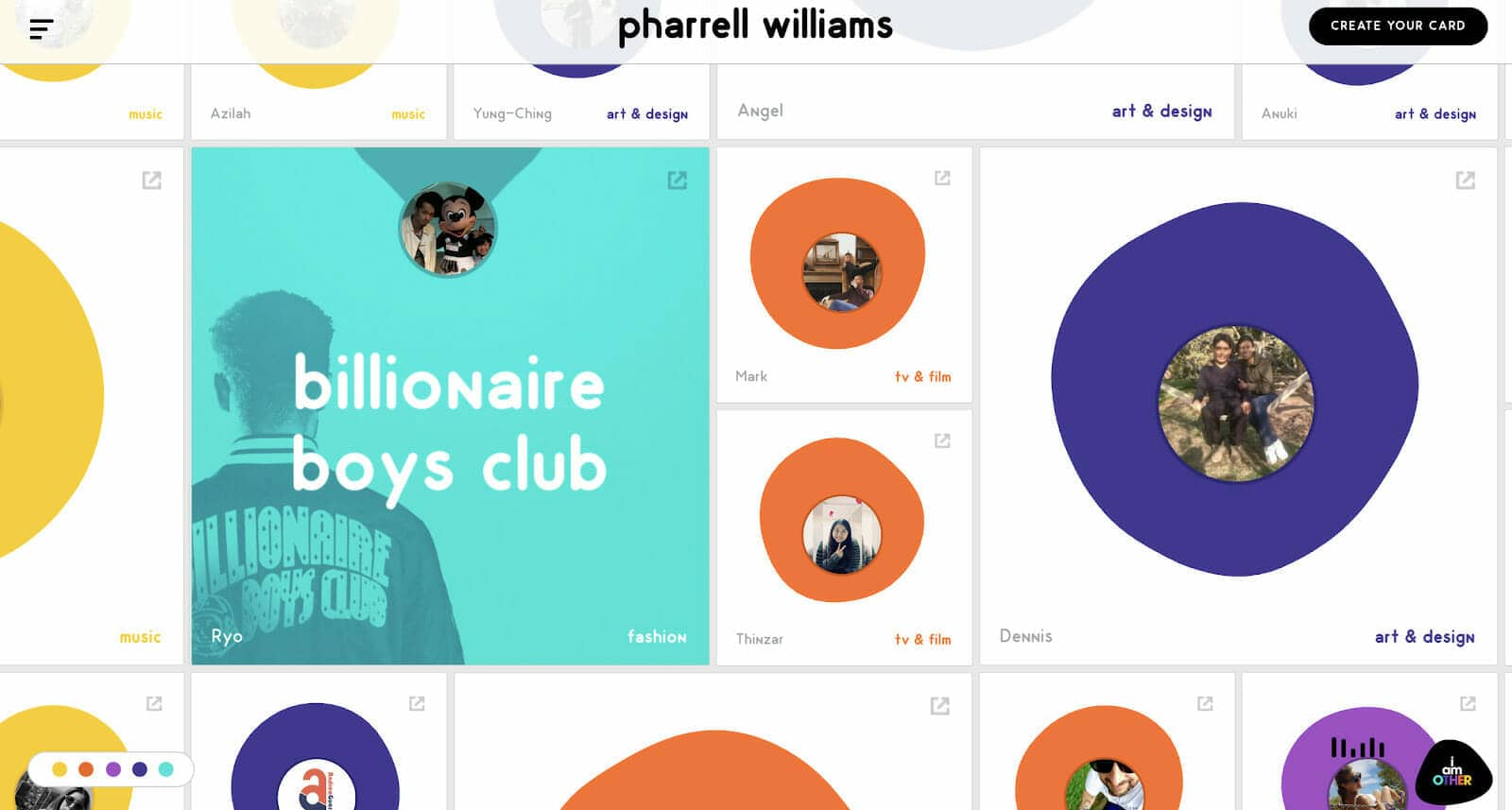
Pharrell Williams wears so many hats. Musician. Artist. Designer. Producer. Did I miss one? When you’re so many things to so many people, it’s hard to jam it all into one box. Why not let your audience tell it for you?

Each card represents a fan’s favorite project. Clicking on it gives you more detail. In the upper right corner, there’s a place for you to create your own card. It’s one giant testimonial page.
What creative ways can you leverage testimonials from your customers?
Hosted With: Bluehost
Built With: WordPress
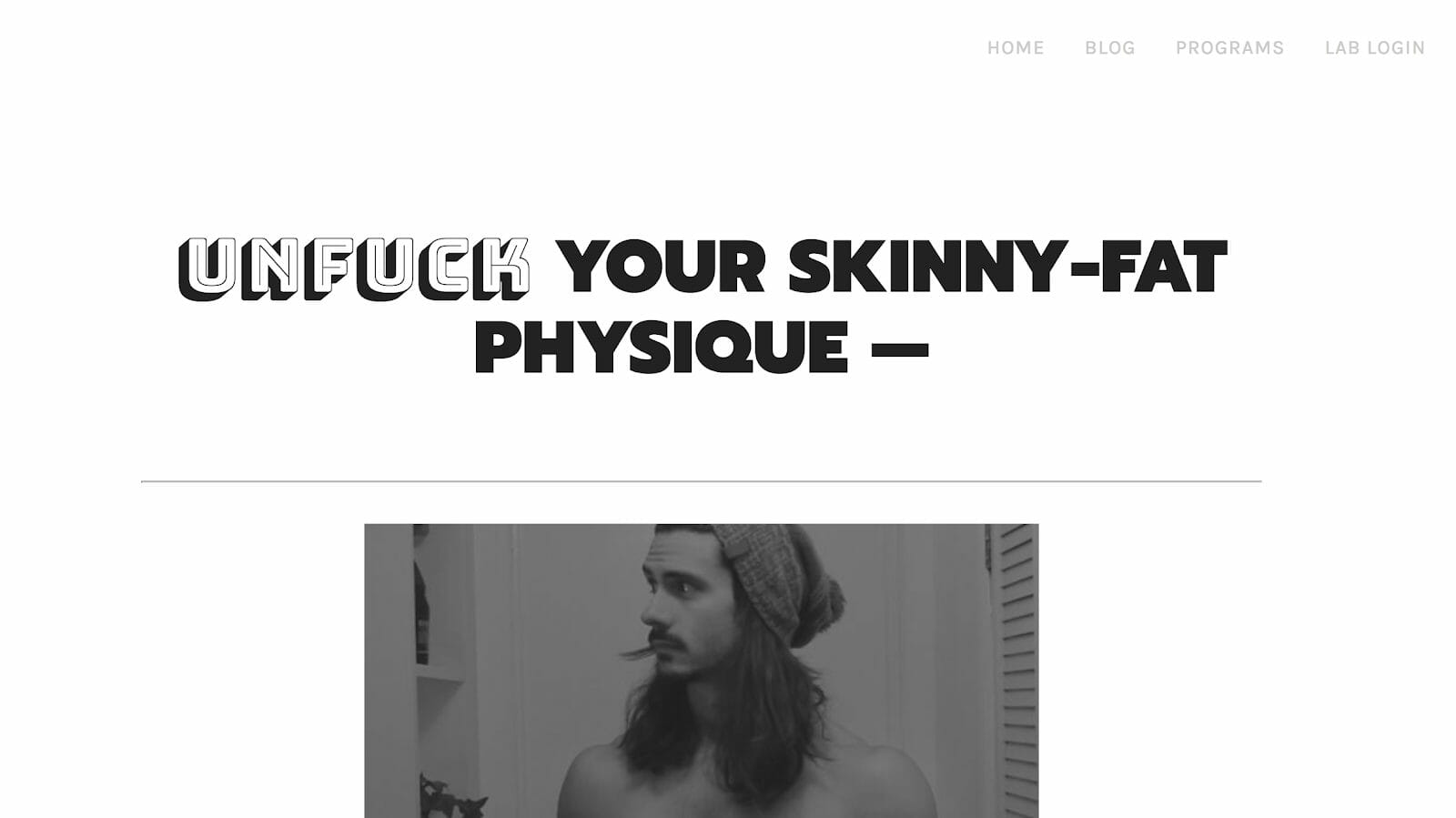
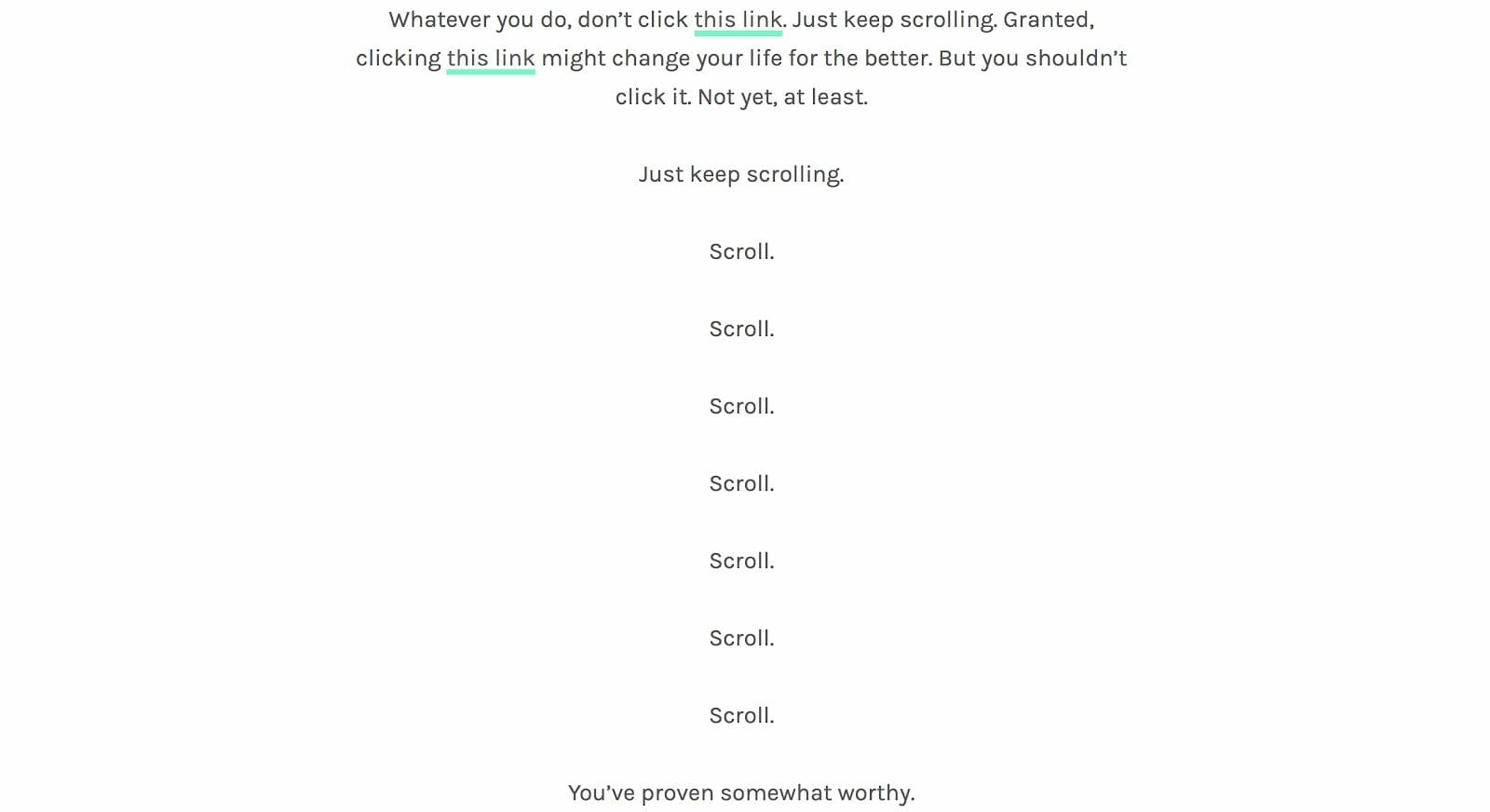
Fancy a catchy hook? Try swearing colorfully. It worked for Anthony. I don’t have a skinny-fat physique, but I sure did want to know more about this guy!
He’s a former skinny-fat kid. That’s his niche – skinny-fat kids. His site is hyper-focused to a specific group. Even better: he knows how to solve their problem. Is there a problem in your life that you’ve overcome? One that others battle with daily?
He instantly mindfucks you, insisting scrolling down his page all the way before clicking his link. Throughout the epic scroll-down he tempts you with things like, “Whatever you do, don’t click this link. Makes you want to click it more. Brilliant.

If you do click the link before you reach the bottom, he tells you all the reasons why you did it, citing psychological evidence which subtly informs you he knows his shit – then reveals his opt-in free email course. Otherwise, you keep scrolling… and scrolling… and scrolling until you’re either pissed off or laughing. I was laughing.
What kind of mental game can you play with your visitors to keep them engaged?
Hosted With: Bluehost
Built With: WordPress
This design portfolio made by Daryl catches you with a great hook:
“Working hard to make the internet awesome.”
Tell me more Daryl. He greets his visitors with a minimalist portfolio website but still draws you in.

Simple landing page highlighting his own work when you scroll down. Hovering over a brand tells you what role he played.
Hosted With: WP Engine
Built With: WordPress
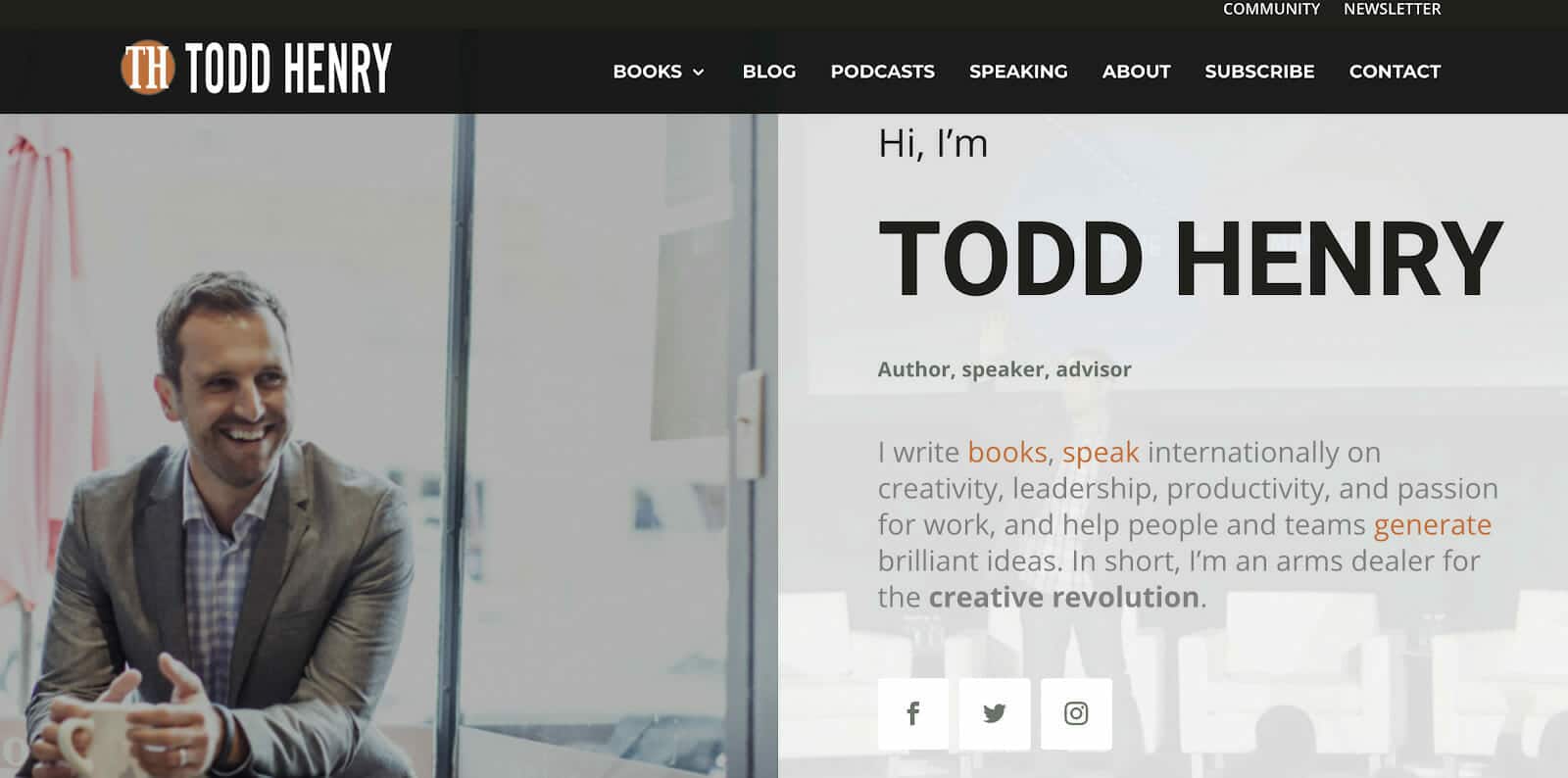
Todd Henry is a writer, speaker, podcaster, and serial hustler. His podcast The Accidental Creative has millions of downloads. Todd’s best known for his work in the creative field of idea generation, living your best self, and finding ways to cut through the noise to get shit done. Or as Todd put it,
“I’m an arms dealer for the creative revolution.”
I liked how he highlights specific power words to lure you in. He targets the words BOOKS, SPEAK, and GENERATE which triggered my subconscious to say, “Hey, click on that color that doesn’t look like the others.” Damn lizard brain.
What psychological triggers or specific words can you highlight in your web copy that compel your readers to action?
Hosted With: WP Engine
Built With: WordPress
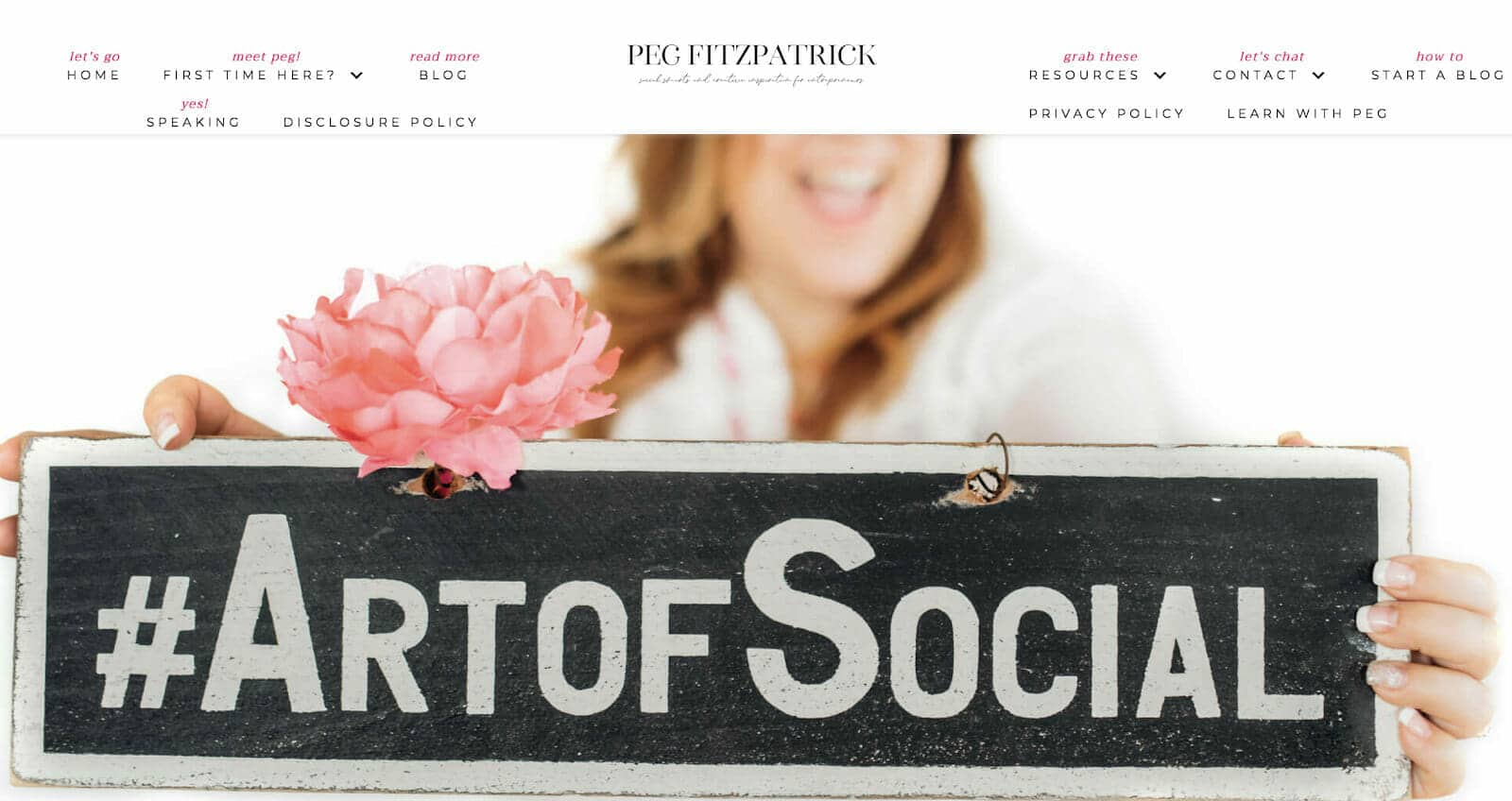
Peg Fitzpatrick cuts right to it. Do you want to be a savvy social media maven? Look no further. Her header is a non-cluttered buffet filled with offerings. They’re actionable steps you can take today to solve your problem. Start improving your social media knowledge already!
I like how she blurred out her image in place of the eye-grabbing #ArtofSocial.

Or her interesting hook, “Believe in your selfie,” which also gives her visitors a chance to connect at the bottom.
Great professional branding for both positioning herself as the thought leader and the solution to your problem.
Hosted With + Built With: Custom
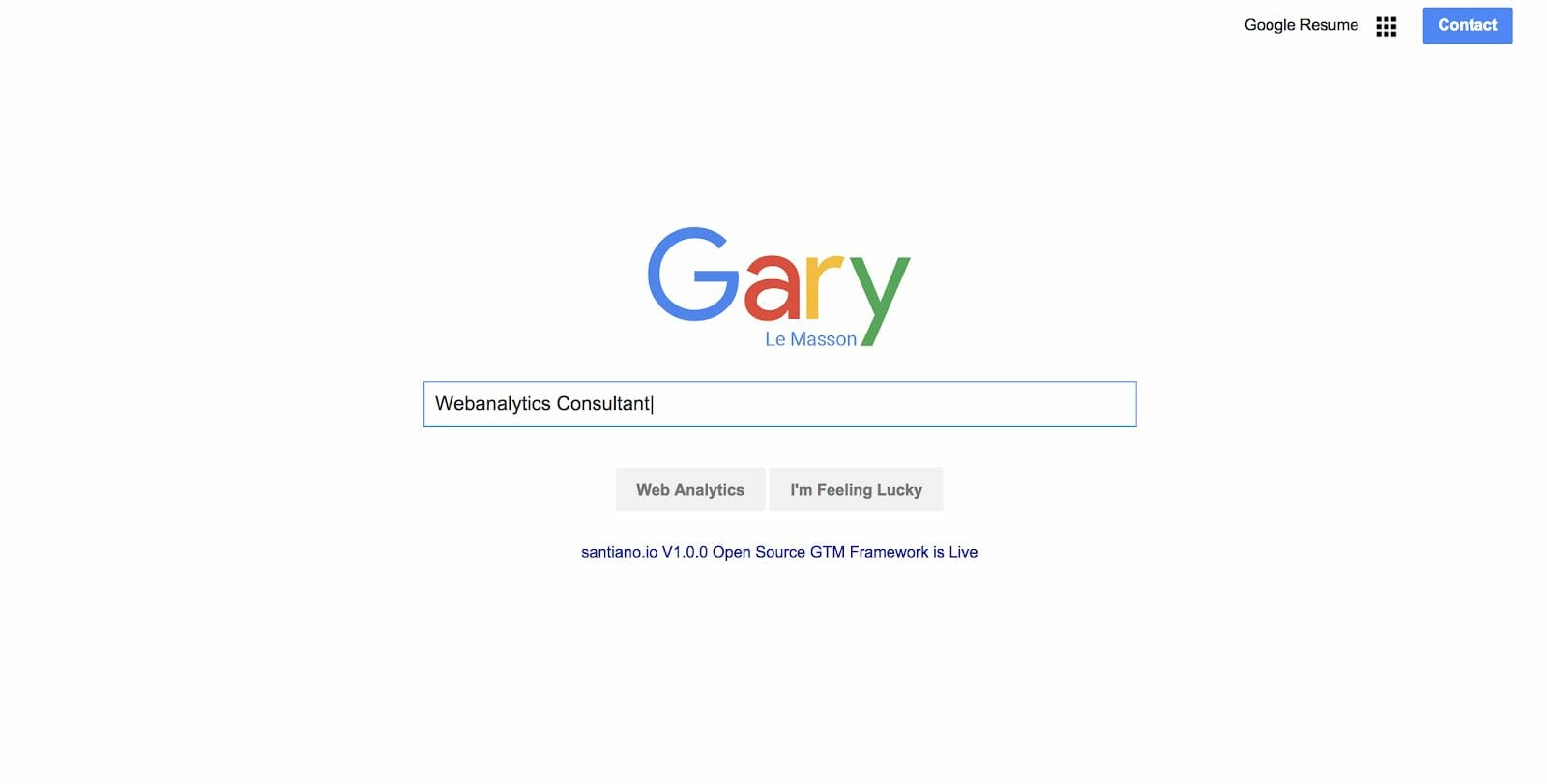
How about modeling your website after a world-renowned tech giant like Google? That’s what Gary Le Masson did. He’s an SEO and Web analytics consultant. At first glance, I thought I was on Google’s home page. But I wasn’t. It’s Gary’s resume. Sneaky bugger.

Is there a famous company associated with your industry that you can mimic the same way Gary did with Google? Or create a website in the image of a company you’d like to work for? Images are powerful. Show them.
Hosted On + Built With: Custom / Unknown
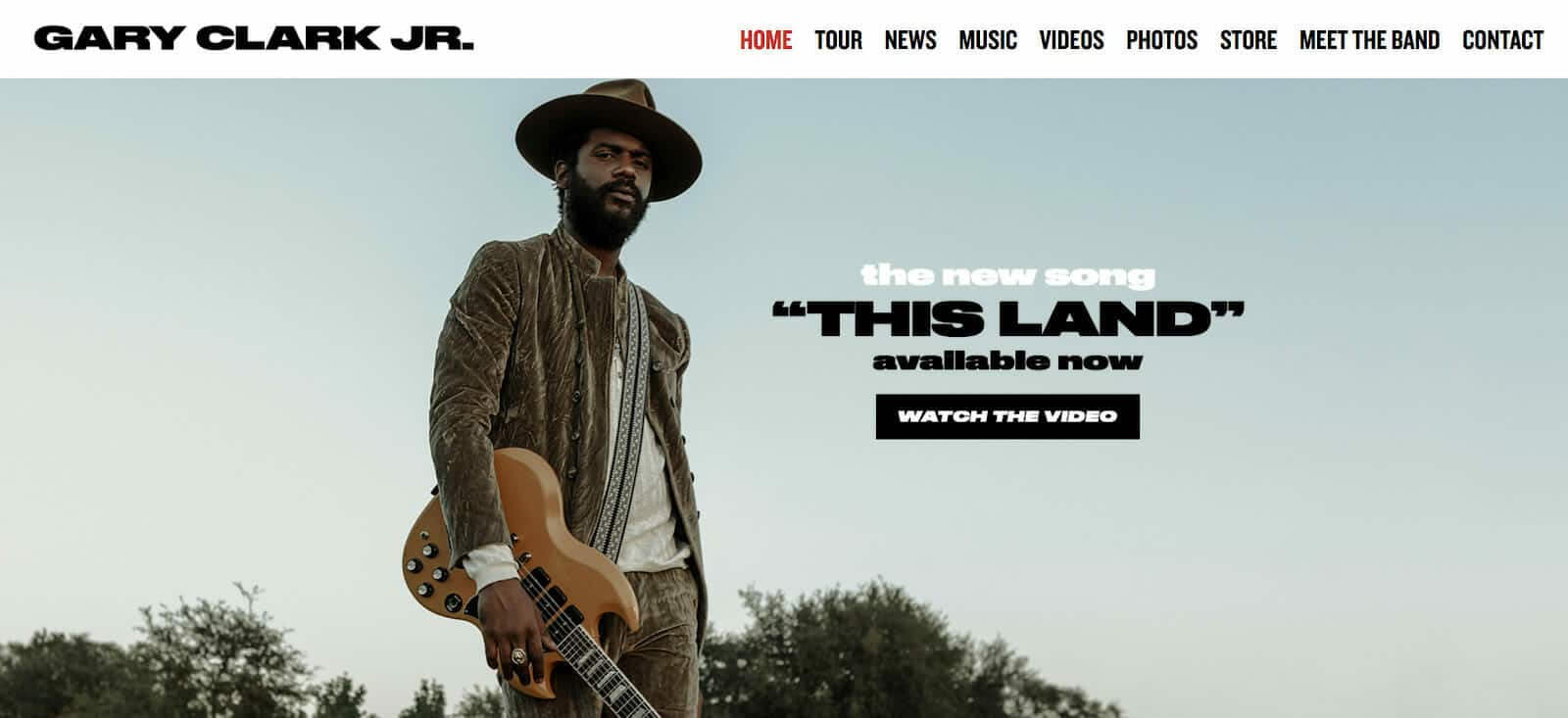
Songwriter and musician Gary Clark has a solid home page with a great photograph – A MUST! But what I liked, even more, was his ‘meet the band’ page. It’s not just a blurb with the musician’s name and the instrument he plays. It tells a story.
It talks about childhood influences and how he came into the world of music. It’s personal. He makes you feel connected and adds an element of TLC that some artists miss.
How can you get a little personal with your copy?
Hosted On + Built With: Custom / Unknown

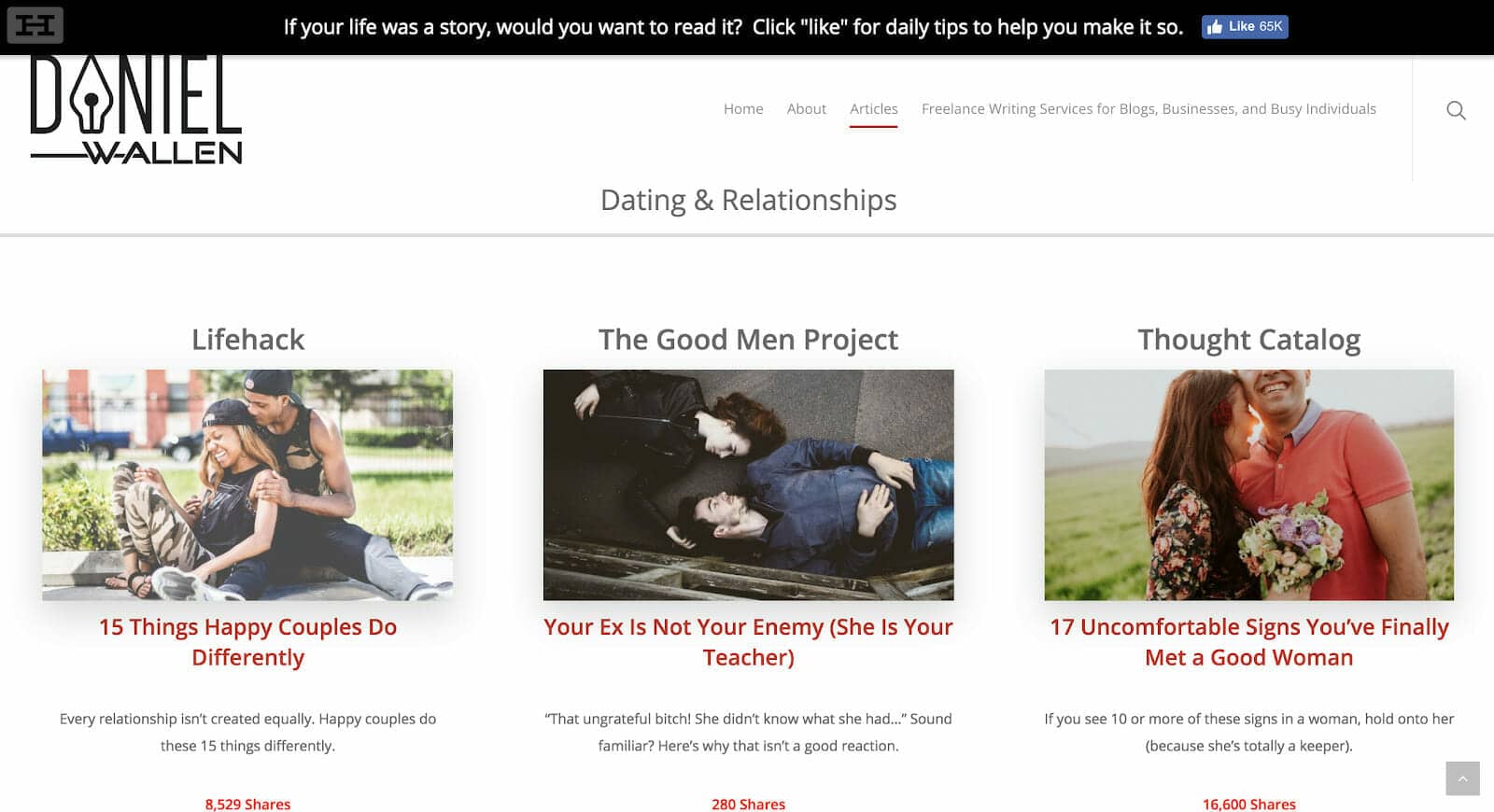
This is an excellent example of a freelance writing site for the solo professional. He tells you right away what he does:
“Your Message Matters. I write actionable content for ambitious people who want to live a remarkable life.”
He uses keywords in the services he offers:
“Freelance writing services for blogs, businesses and busy individuals.”
Using keywords specific to your niche is a great way to attract readers who resonate with your message. He shows you the brands he’s worked with in the footer. Whenever you have the opportunity to name drop – do it. Those are legit publications he’s featured in.
He asks a compelling question as his call to action:
“If your life was a story, would you want to read it? Click ‘like’ for daily tips to make it so.”
It’s a great way to position yourself as an authority who will solve their problem.
I also liked how he placed the number of times his articles have been shared beneath each post.

Hosted With: WP Engine
Built With: WordPress
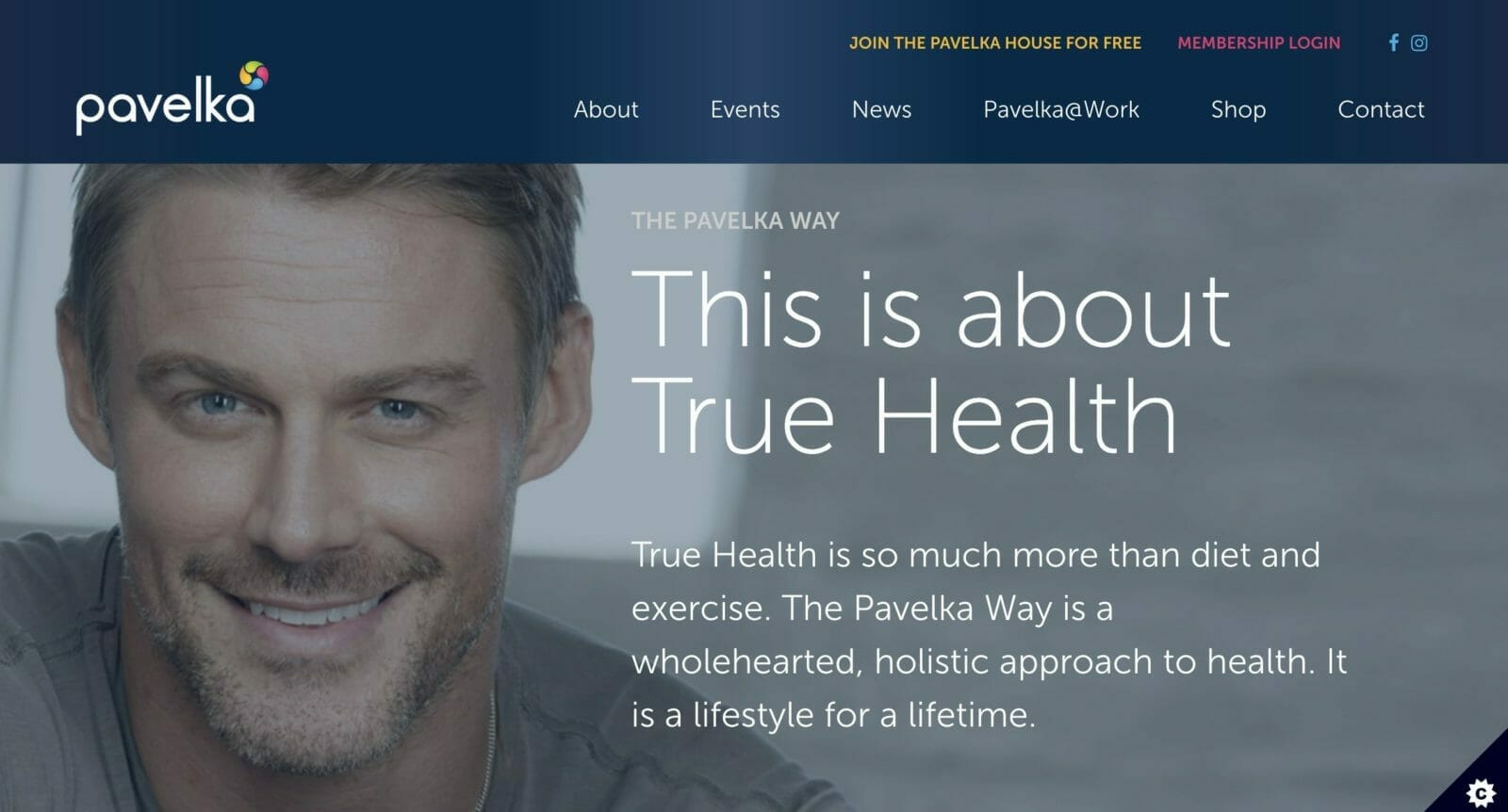
Jessie Pavelka is a health and well-being expert who’s spent the last 15 years working with people to make lasting, impactful change in their lives. He breaks down his approach into four essential pillars of health.
Besides having a cool-looking site, one of the ways he monetizes it is through a membership plan.
How can you implement a membership option into your business?
Get Started Creating Your Personal Website
Are you stoked by all of the above examples? Ready to get your site up and start crushing your career goals? Sweet! The first thing you’ll need is a hosting provider.
There are several ways you can do it – shared hosting, managed hosting, VPS accounts, run it off your personal computer – and on and on.
There are a lot of hosting providers to choose from, so you’ll want to do your homework and find a plan that’s right for your fanfuckingtastic site you’re about to create.
However, for those of you wanting to get started like yesterday, we’re going to recommend two hosting providers that we think are Kool and the Gang:
One isn’t better than the other – just different. It’s like trying to say that sunrise is better than sunset – you can’t because they’re both awesome.
***Full disclosure: HostGator and
HostGator
When it comes to finding the highest quality host for the lowest price, HostGator wins hands down. Depending on the day, it's between $2.75 and $3.95/month for the tier you need.
Our shared hosting pick is HostGator. If you’re on a tight budget and need something functional with excellent customer service and a dash of flair – look no further.
HostGator offers:
* Affordable plans starting at $2.75
* 24/7/365 tech support with free SSL certification
* Over 8 million hosted domains
* 99.9% uptime
Their user-friendly, drag and drop website builder tool has a ton of theme selections. For those of us who aren’t a graphic designer and technologically-challenged (me), that’s appreciated. Plus, they give you a 45-day money-back guarantee in case you’re not satisfied.
It doesn’t hurt that they’ve won awards from reputable brands like PCMag.com, wpbeginner, and Hosting Advice either.
WP Engine
We host ListenMoneyMatters.com with WP Engine. They are the best WordPress managed-hosting service that we've found. And we've tried a lot of em. Nothing beats the power and ease of use of their admin tools.
What’s the difference between managed and shared hosting?
Shared hosting is like when you rent out a house with a bunch of friends who all live together while managed hosting is like renting out the entire home and it’s just you living there. No friends. And there’s a butler. He only cares about your best interests. Managed hosting is a bit more upscale.
If cost isn’t a concern and you want a few more bells and whistles, go with
Plus, 30% of all websites on the planet are built with WordPress. And 60% of all sites built with a CMS use WordPress.
***Side note: Listen Money Matters customers get four months free on annual Startup, Growth, and Scale plans with coupon code WPE20OFF.
***For all the geeks out there:
This is our guide to budgeting simply and effectively. We walk you through exactly how to use Mint, what your budget should be, and how to monitor your spending automatically.
Final Thoughts
Congratulations! You’ve reached the end. Hope you enjoyed the mixed tape. There are numerous ways you can approach building your site. It’s important to think about who you want to target and what it is you’re offering.
Whether you’re a web designer showcasing your portfolio examples, a young professional searching for potential clients, or improving your personal branding, having a website sets you light years ahead of your competition.
I encourage you to loot, pillage, and plunder these website examples. Or as Austin Kleon put it, “Steal like an artist.”
It’s a visual medium. Having a user-friendly site with simple color-schemes and eye-catching images will carry you far. You don’t want to scare off your visitors with an, ah-hem, cluttered place.
Everyone has 1,000 true fans just waiting to be discovered. Who are yours?